어서와 피그마는 처음이지?
디자인 툴에서 모두의 협업 툴로서, 팀워크를 만들어가는 디자인 팀의 다양한 활동들을 소개합니다.
안녕하세요. 저는 페이히어 Product Designer hey입니다.
최근 디자인 chapter에서는 전반적인 디자인 프로세스를 재정비하고 디자인 툴을 Sketch에서 Figma로 옮기는 과정 중에 있는데요. Figma를 디자인 툴에서 모두를 위한 협업 툴로서 만들어가는 디자인팀의 다양한 활동들을 소개해보고자 합니다.
현재 디자인 chapter는 총 5명으로 프로덕트 디자이너 4명, 콘텐츠 디자이너 1명으로 구성되어 있습니다. (최근 BX 직군도 새롭게 오픈, 디자인 업무를 세분화하여 인재를 적극적으로 채용하고 있습니다..깨알 홍보)
배경
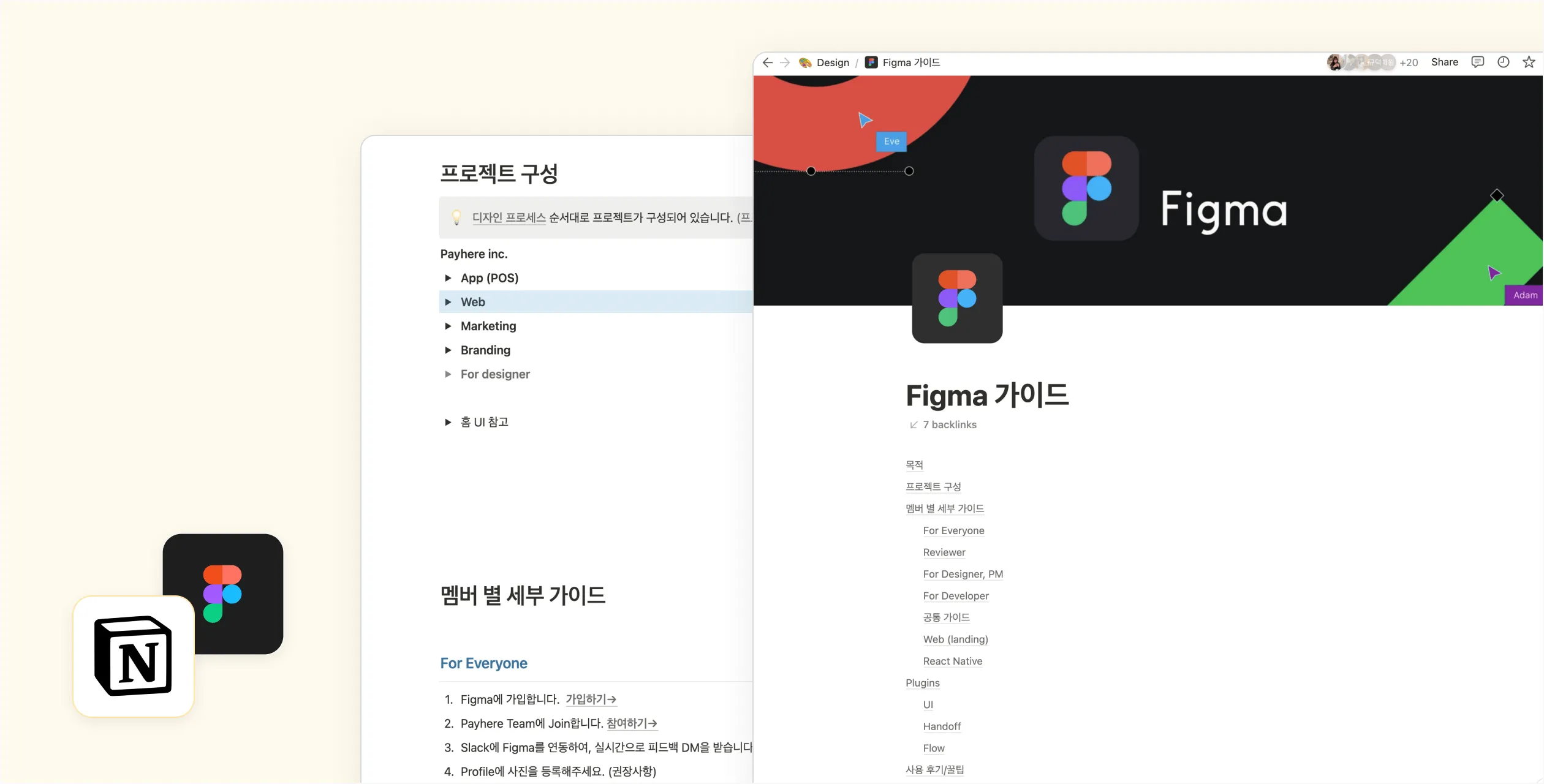
2021년 8월, Figma 프로그램 도입을 제안하고 첫 번째로 한 액션은 이전에 경험한 내용을 바탕으로 Figma 사용 가이드 문서를 작성하는 것이었습니다. 작성한 이유는 다수에게 초기 세팅에 필요한 온보딩을 최대한 빠르고 매끄럽게 하기 위해선 ‘문서’ 방식의 커뮤니케이션이 효과적일 것으로 생각했기 때문입니다.
가이드 문서는 Figma 도입 배경부터 프로그램 초기 세팅, 역할 별 세부 가이드, 참고 자료로 구성되어 있습니다. 공통 가이드를 제외하고 구성원들이 모든 내용을 일일이 읽을 필요 없이 역할 별 핵심 가이드만 골라서 읽을 수 있도록 정보를 세분화했습니다. 마지막에는 유용한 플러그인과 동영상 레퍼런스도 첨부했습니다.

작성한 문서를 사전에 공유한 뒤, 메이커분들을 대상으로 Figma 온보딩 세션을 진행했습니다. 세션 중에는 멤버들과 테스트 프로젝트에서 직접 작업해보면서 Figma의 기본 기능을 빠르게 익힐 수 있었습니다. 그렇게 거의 모든 메이커가 Figma에 합류했고, 기존에 Sketch로 작업하던 프로젝트와 병행하며 새 프로젝트부터 Figma로 작업 및 소통하기 시작했습니다.
디자이너들은 Sketch와 크게 다르지 않은 기능들이었기 때문에 큰 어려움 없이 Figma에 적응할 수 있었고, 그 외에 처음 사용하는 멤버들을 대상으로 핵심 기능 위주의 족집게 과외를 추가로 진행했습니다.

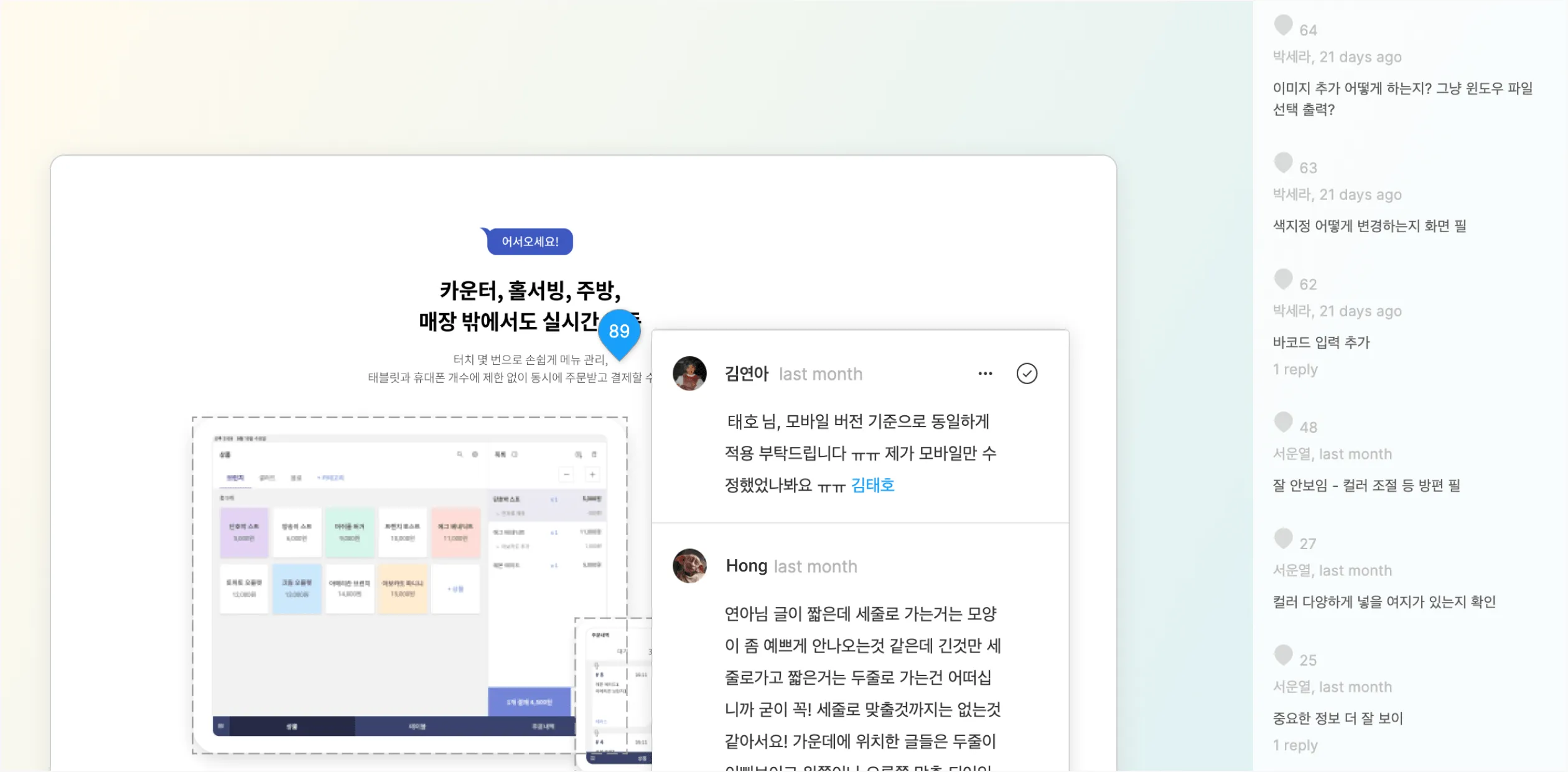
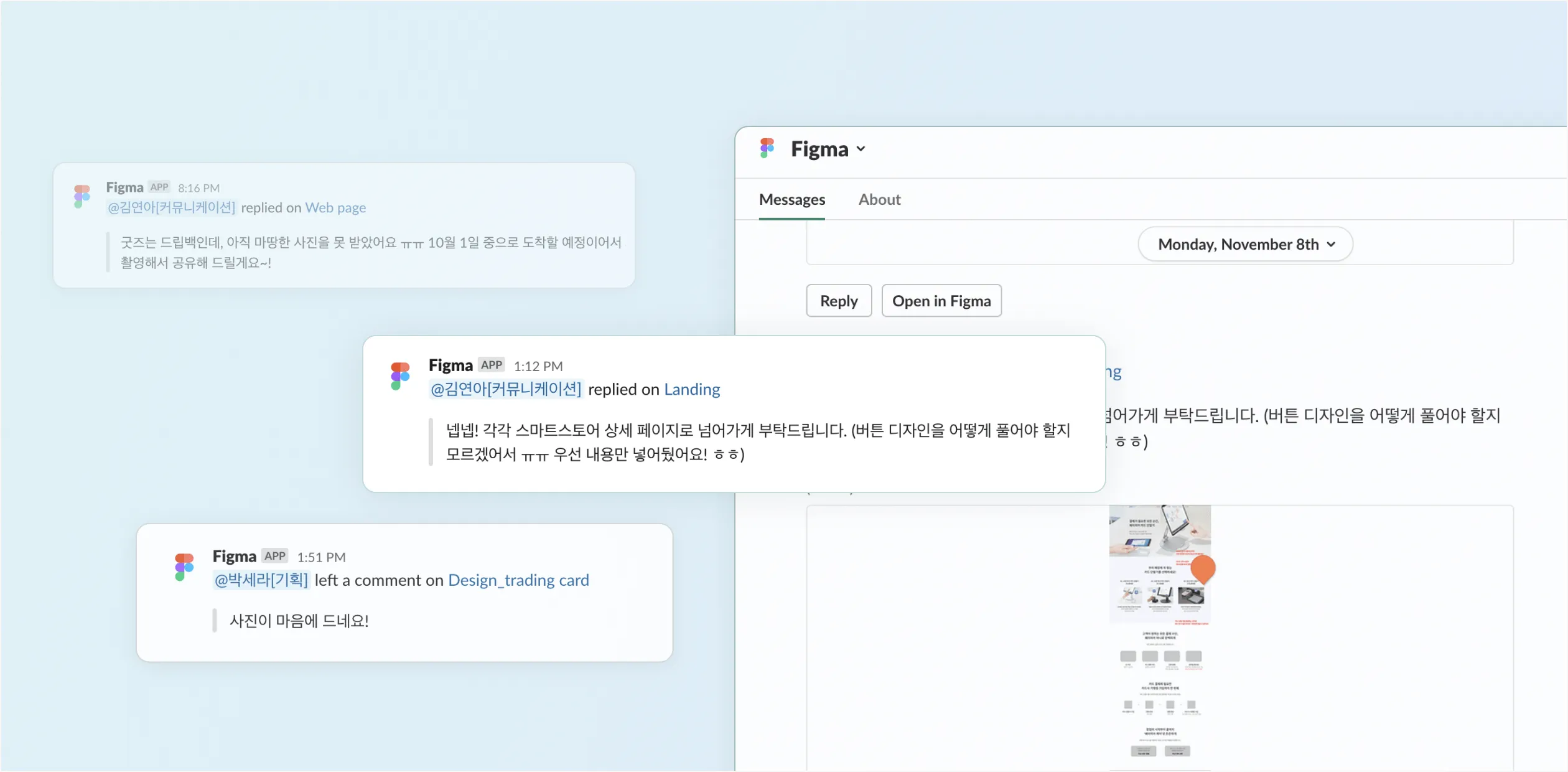
그뿐만 아니라 Slack app을 연동하여 멤버들이 남긴 Comment를 실시간 DM으로 확인하고, 관련된 멤버들이 변경 사항을 놓치지 않고 피드백을 할 수 있도록 세팅했습니다.

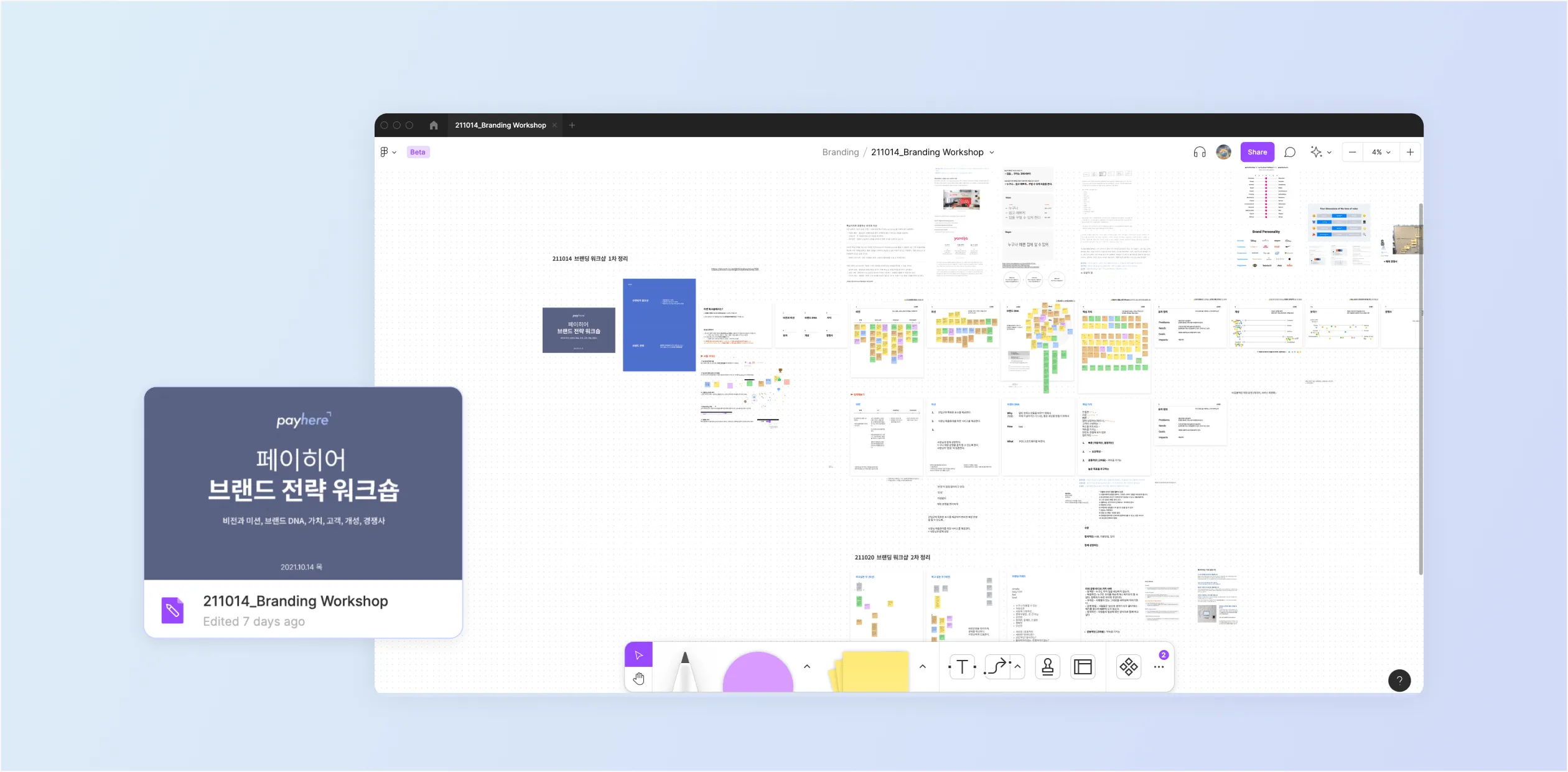
프로덕트 설계뿐만 아니라 Figjam을 활용하여 브랜딩 워크샵도 진행해봤는데요.
워크샵에 참여한 모든 멤버가 실시간으로 포스트잇과 스티커, 코멘트를 자유롭게 추가해보며 앞으로 서비스가 가야 할 비전과 미션을 함께 그리고, 하나의 방향성으로 맞춰나갈 수 있었습니다. 정리된 워크샵 내용들은 브랜딩 가이드 문서로 업데이트해 나갈 예정입니다.

그렇게 Figma는 디자이너를 위한 툴에서 팀 전체를 위한 협업, 소통의 도구로서 빠르게 성장하는 프로덕트 속도에 맞춰 자리를 잡아가기 시작했습니다.
그리고 가파른 성장 속도에 맞춰 인재를 채용하면서 자연스럽게 신규 멤버의 온보딩에 대한 고민을 하기 시작했습니다.
진행 과정
그러던 중 우연히 Figma 디자인팀의 ‘How we built the Figma design team’ 아티클을 발견했고, 디자인 chapter에서 적용해보면 재미있는 결과물이 나올 것 같았습니다.
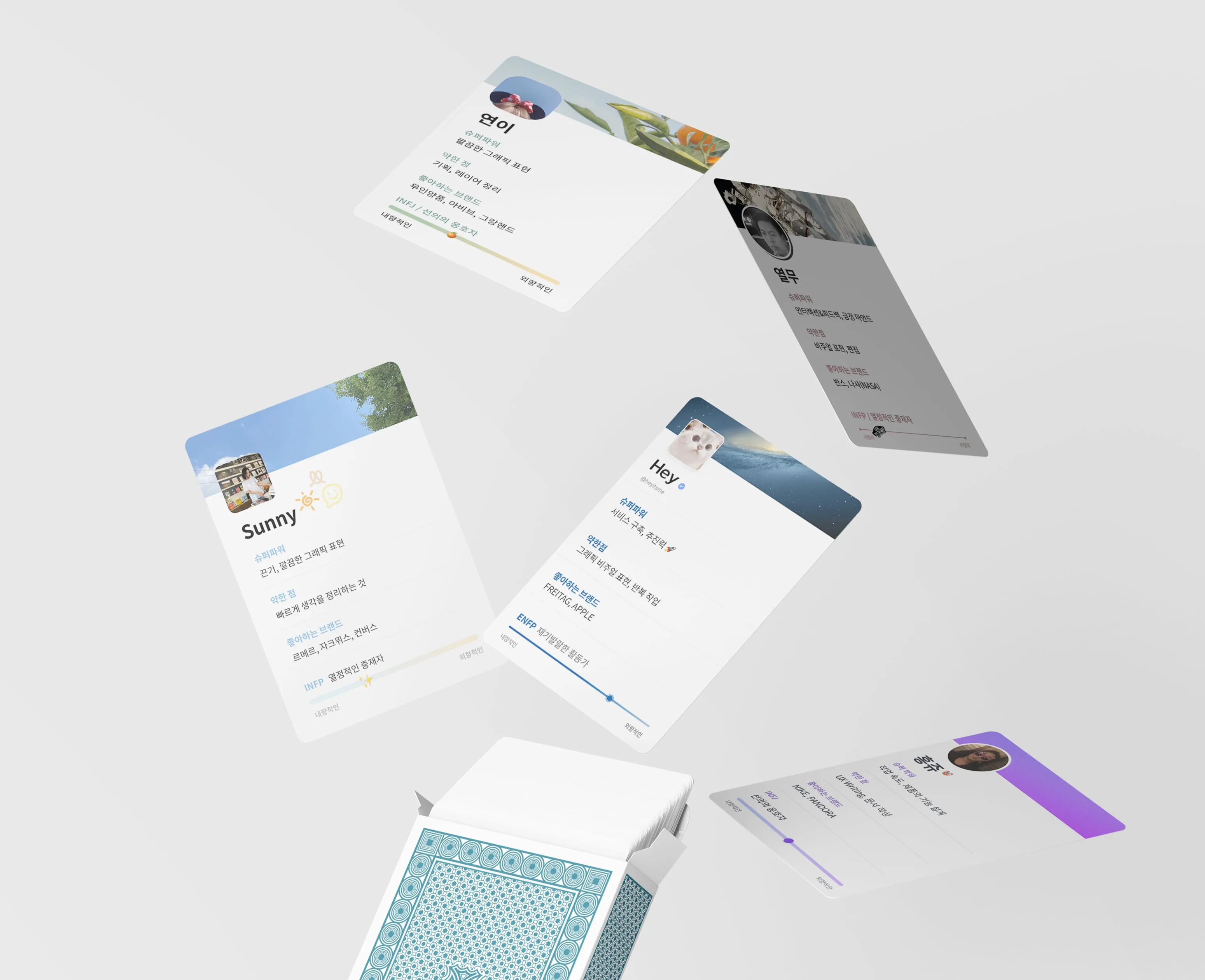
디자인 팀 대부분의 멤버가 협업한 지 1년 미만이 많았고, 기존 멤버들과도 서로에 대해 아직 많이 알고 있지 못한 상황이었습니다. 모든 디자이너가 흥미롭게 원글을 읽어보았고, 일정에 부담되지 않는 선에서 ‘트레이딩 카드’를 먼저 적용해보기로 했습니다.
우선 트레이딩 카드란? 각각 다른 다양한 종류의 교환 및 수집을 의도하고, 판매 · 배포되는 것을 전제로 만들어진 감상용 게임을 위한 카드를 말합니다. 예를 들면 유희왕 카드, 포켓몬 카드가 있으며 여기서는 서로의 선호도와 스타일을 이해하는 데 도움이 되는 디자이너 카드로 정의했습니다.
Payheroes 카드 미리보기 🧐
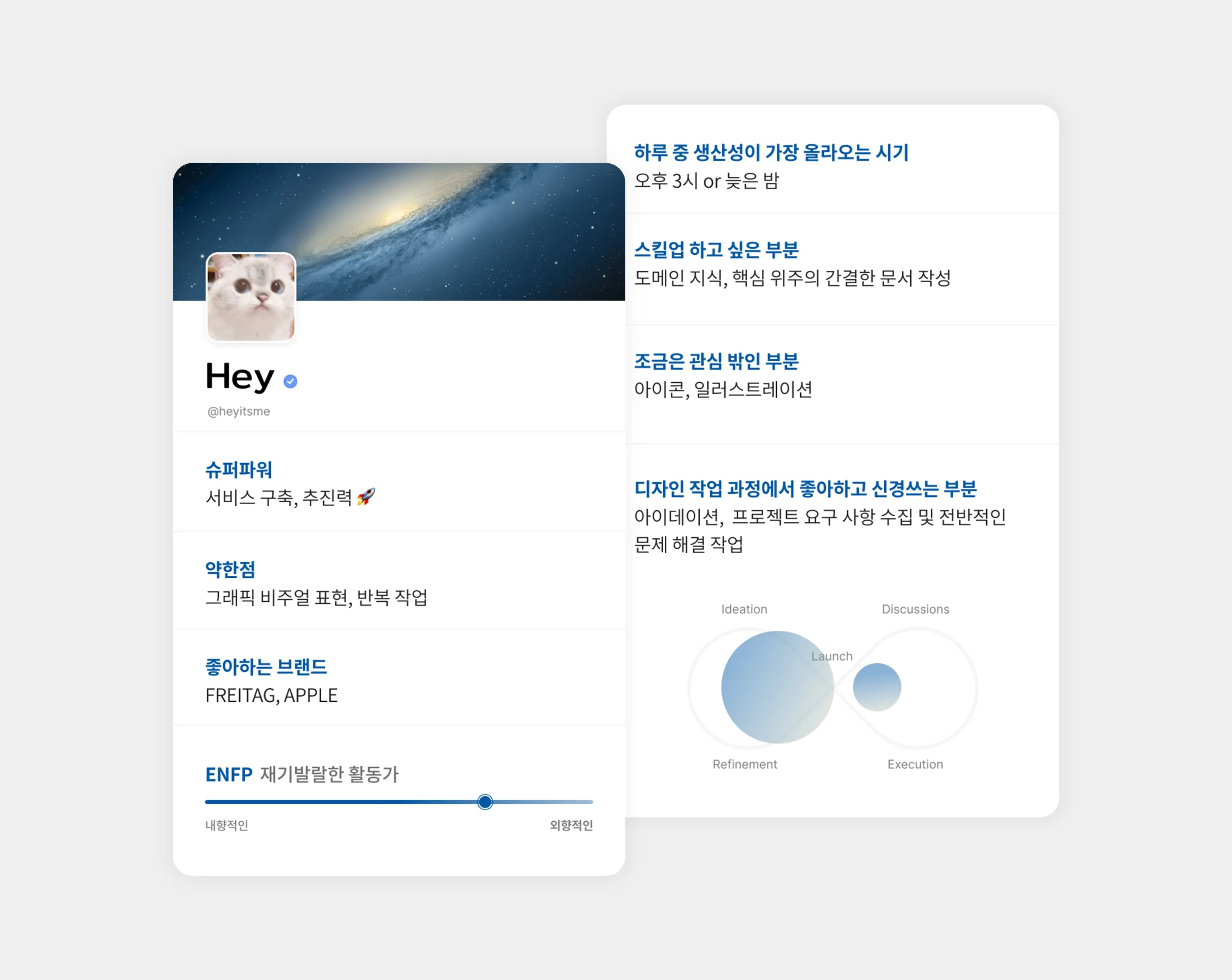
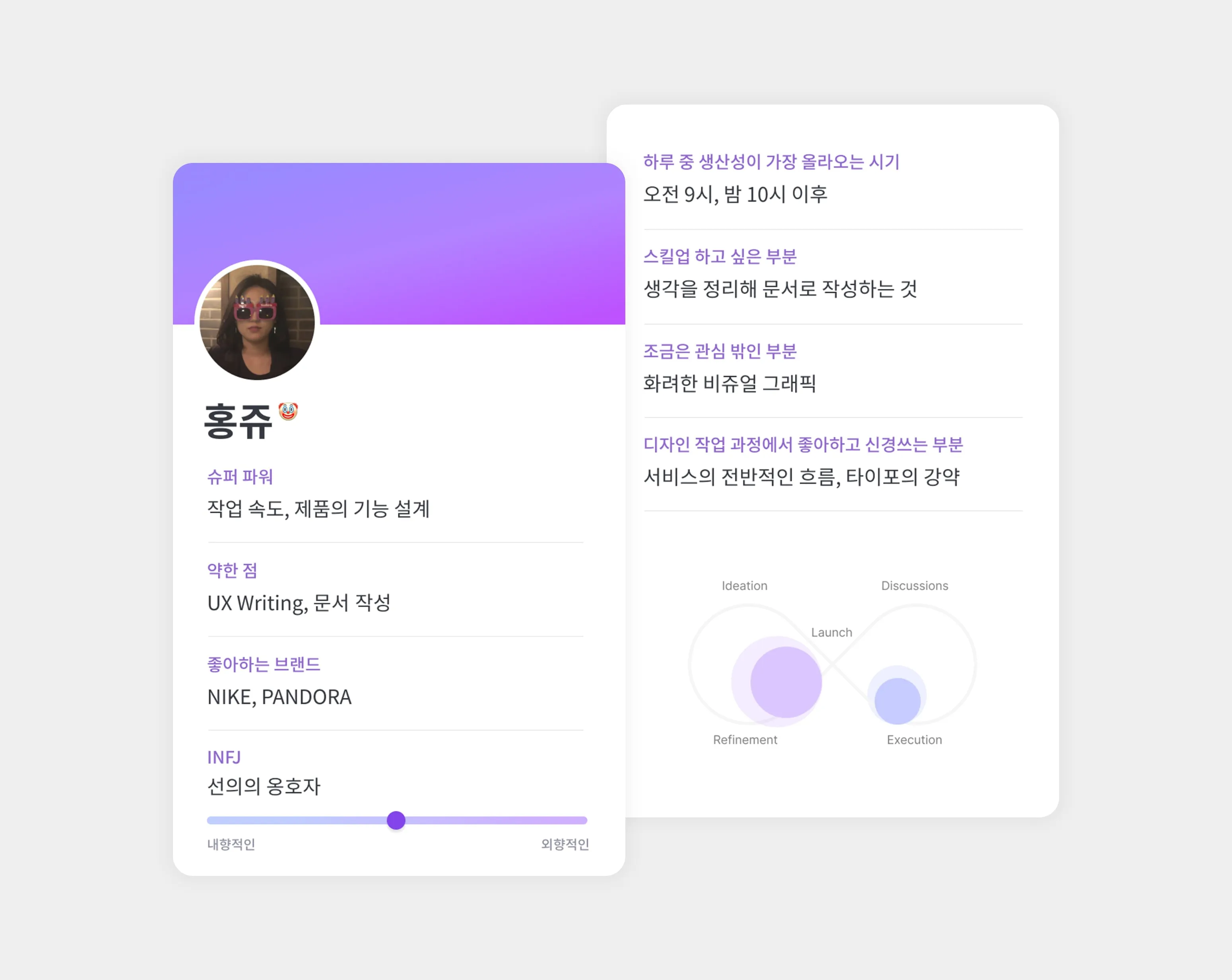
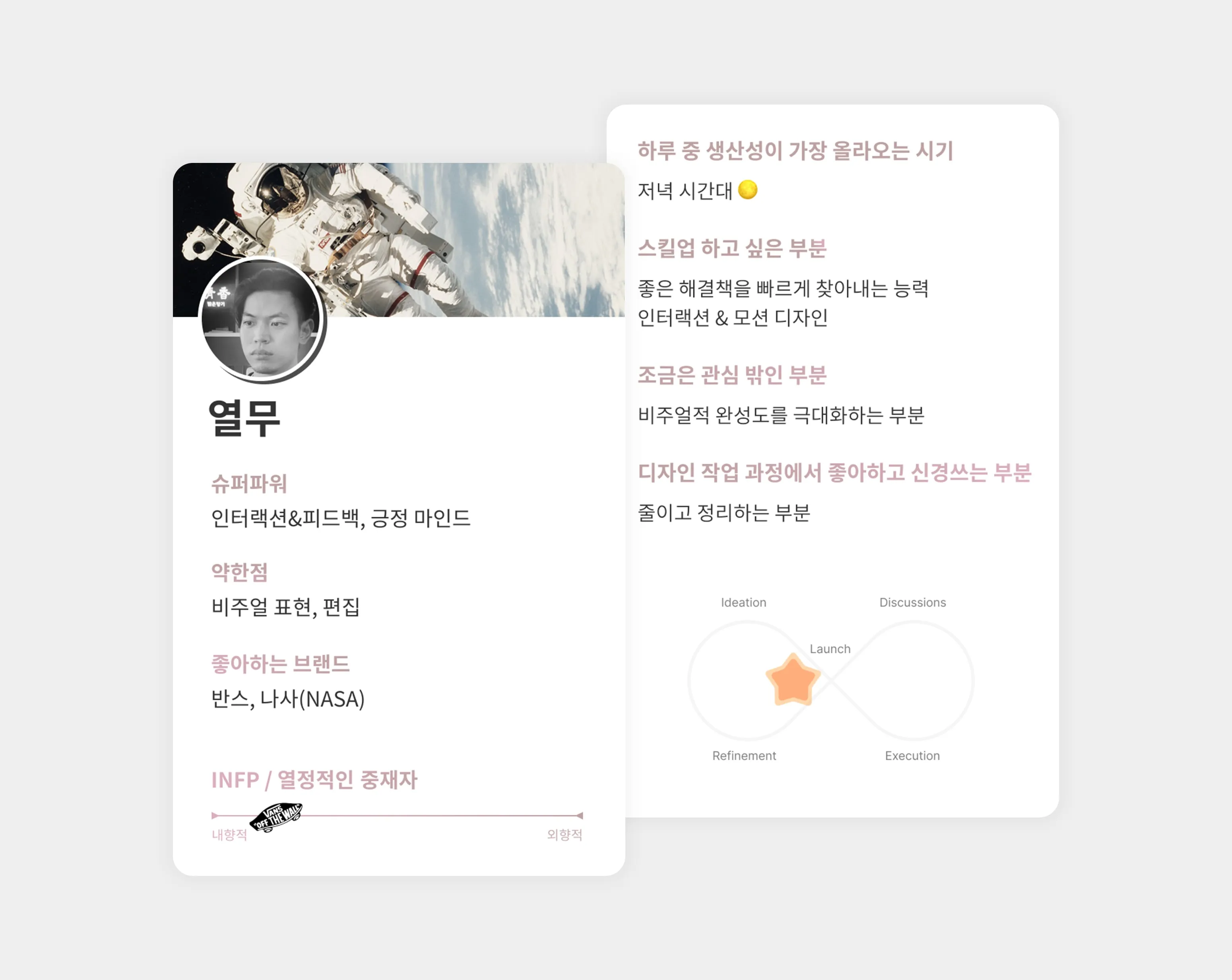
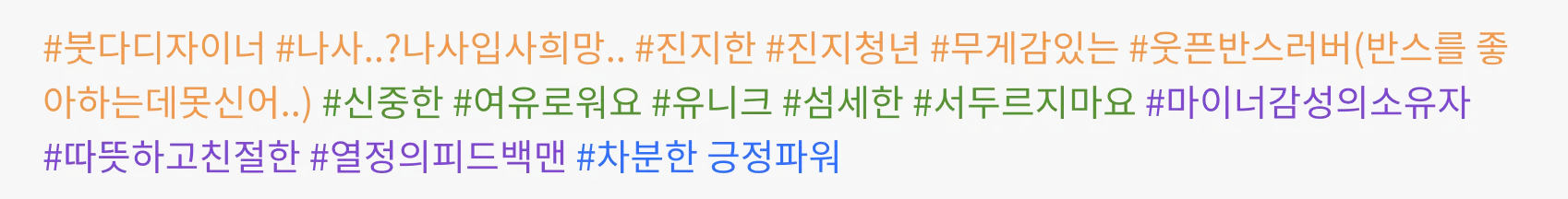
트레이딩 카드는 이름, 슈퍼 파워, 좋아하는 브랜드, mbti, 가장 선호하는 디자인 프로세스, 워크 스타일 등으로 구성되어 있습니다. 자유롭게 카드를 작성하고, 리뷰 시간을 가지며 디자이너에게 어울리는 #키워드도 재미 요소로 추가했습니다.

Product Designer, Hey

멤버들이 바라본 Hey 🔥

Product Designer, Sunny

멤버들이 바라본 Sunny 🍚

Product Designer, 홍쥬

멤버들이 바라본 홍쥬 🥄

Contents Designer, 연이

멤버들이 바라본 연이 🍊

Product Designer, 열무

멤버들이 바라본 열무 🧑🏽🚀

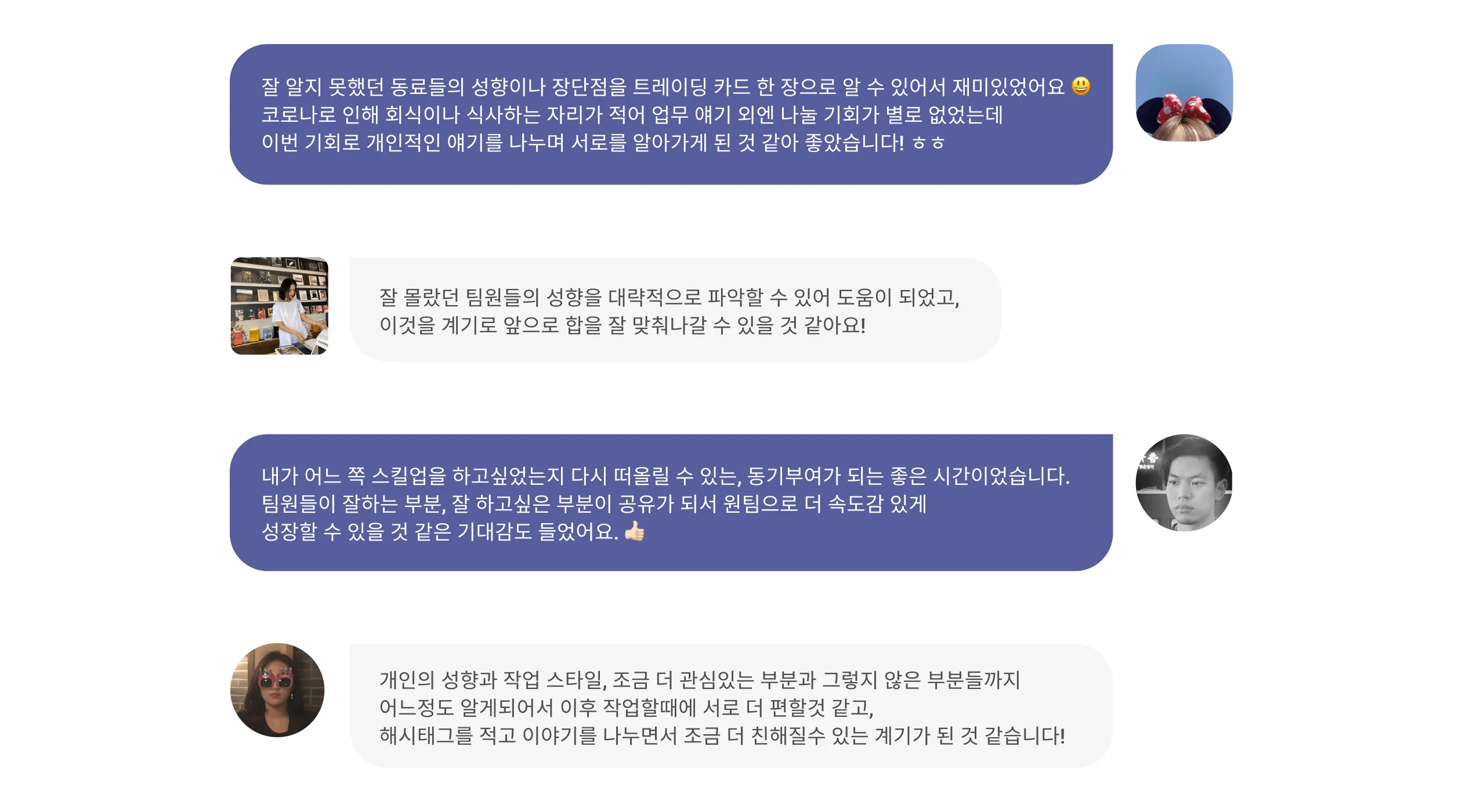
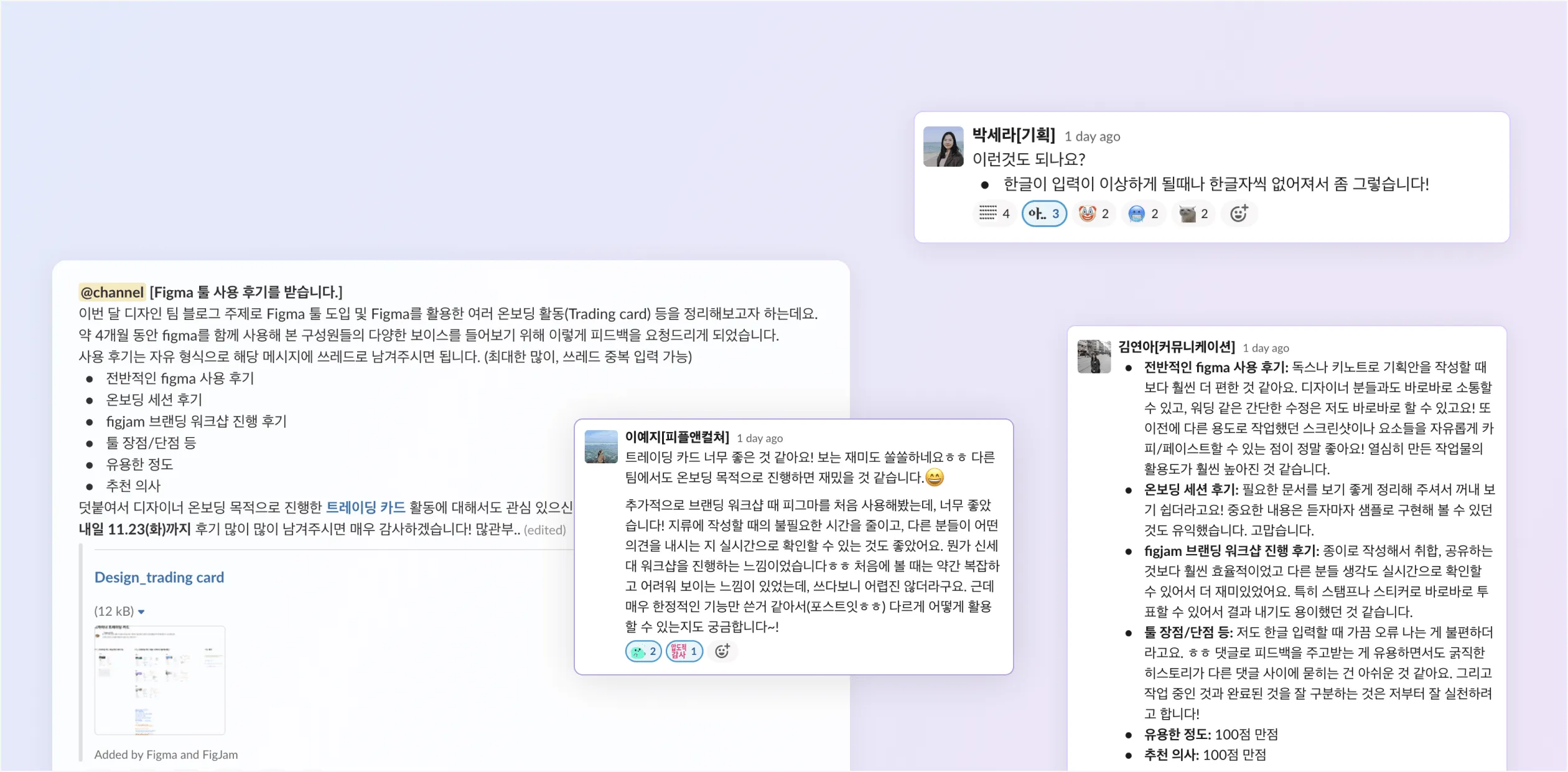
결과/후기

이러한 활동의 결과물은 슬랙 채널에 전사적으로 공유하였고, 다른 직군들의 Figma 사용 후기와 다양한 의견들을 받아보았습니다. 개발자분의 피드백 중, react native 개발 환경에서 Hand-off 플러그인에 대한 몇 가지 불편한 사항이 있었고, 여러 개선이 필요하다는 것을 알 수 있었습니다. 이렇게 수집된 의견들은 내부적으로 정리하여 프로세스를 개선하고 지속해서 보완해 나갈 예정입니다.

특히 이번 활동에서 인상 깊었던 부분은 대부분의 디자이너가 트레이딩 카드에서 ‘슈퍼파워’를 적는데 크고 작은 어려움을 느꼈다는 점이었습니다.
평소에 본인이 가진 강점에 대해 생각하기보다 상대적으로 약점, 즉 부족한 부분을 더 크게 느끼고 그것을 보완하는데 너무 많은 에너지를 쓰고 있진 않은지에 대한 의문이 들었습니다. 오히려 그 반대로 개인이 가진 고유의 강점을 갈고 닦아서 더 뾰족하게 만드는 것이 남들과 비교할 수 없는 무기로서, 최고의 결과물을 만들 수 있는 하나의 지름길이 되지 않을까 하는 생각을 하게 된 계기가 되었습니다.
이번 기회로 팀원들이 생각하는 각자의 슈퍼파워와 부족한 점을 알게 되었고, 이를 통해 서로가 가진 강점과 약점을 상호 보완할 수 있다면 최상의 팀워크를 발휘할 수 있다고 생각합니다.
앞으로 이러한 활동들을 시작으로, Figma가 가진 강력한 기능들을 100% 활용하여 작업 효율성과 생산성을 두 배, 네 배로 극대화할 수 있는 협업 프로세스를 만들어 가보고자 합니다.
최고의 디자인은 함께하는 것입니다.
페이히어 디자이너는 문제를 스스로 정의하고 해결하는 조직 안에서 주도적으로 행동했을 때 큰 성취감을 얻습니다. 페이히어 디자인팀은 한 팀으로서 우리의 고객들에게 기존에 경험해보지 못한 최고의 경험을 제공하기 위해 끊임없이 시도하고, 다양한 도전을 해 나갈 예정입니다.
협업 시너지를 낼 수 있는 프로덕트 디자이너를 찾고 있어요. 성장 DNA를 가지고, 급격한 러닝 커브를 경험하고 싶다면 지금 바로 지원해주세요.
다양한 디자인 직군에서도 적극 채용 중입니다.