애자일 조직에 적합한 피그마 구조와 워크플로우 만들기
프로덕트 팀이 피그마를 효과적으로 활용하는 방안에 대하여
글 소개
이전 글을 통해 전체 조직 측면에서의 피그마 활용에 대한 이야기를 했었는데요. 이번 글에서는 한단계 더 들어와서 프로덕트 팀은 피그마를 어떻게 구성하고 활용하는지 말씀드리려고 합니다.
프로덕트 팀의 피그마 구조
프로덕트팀은 Organization Plan 워크스페이스에서 업무를 진행한다고 했었습니다. Organization Plan은 ‘TEAM’이라는 일종의 방(또는 폴더)을 제한없이 생성할 수 있는데요.
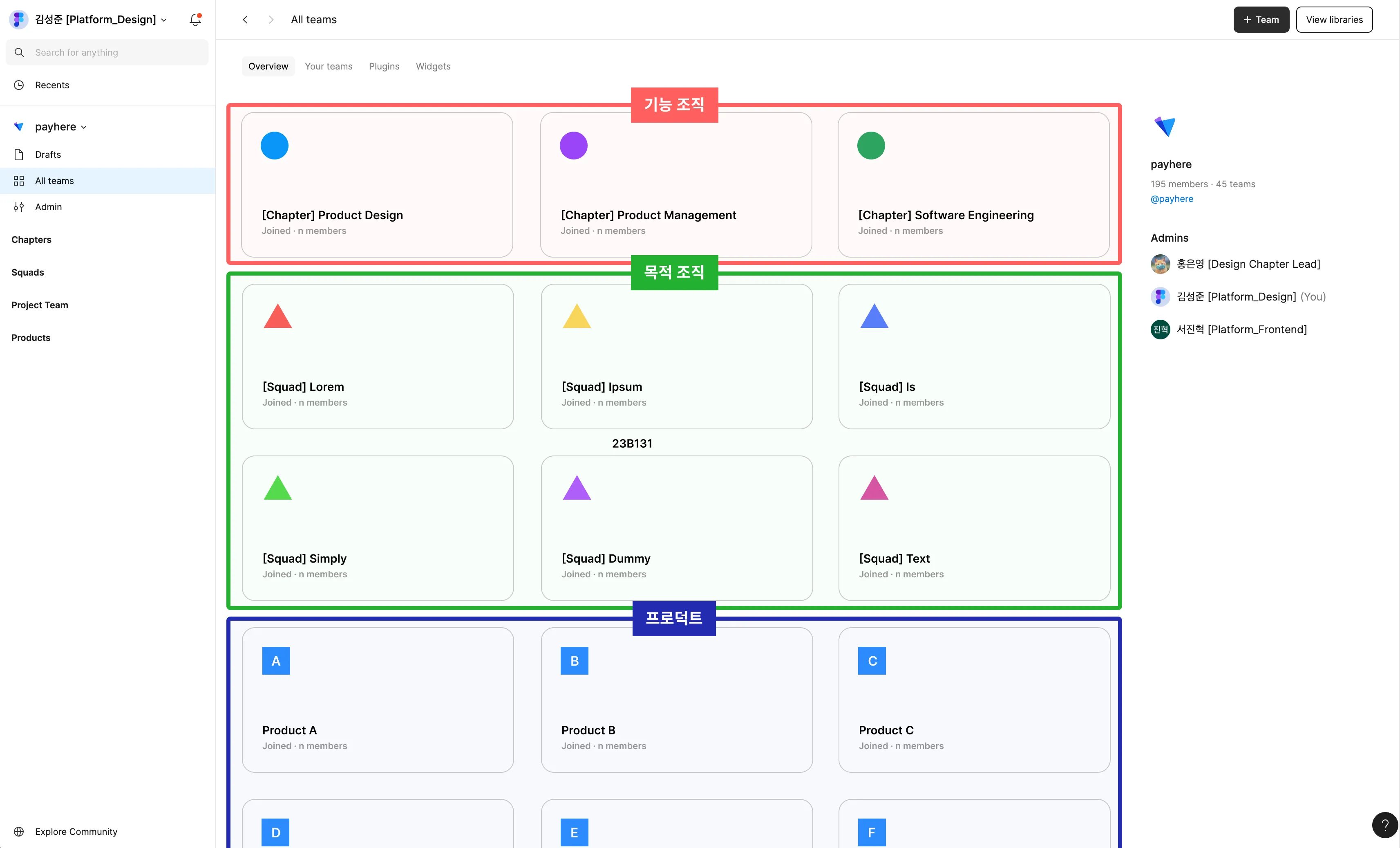
페이히어는 방의 종류를 아래 이미지와 같이 3가지로 구성하였습니다. 애자일에서 흔히 볼 수 있는 매트릭스 구조를 따라 멤버는 자신과 연관성이 깊은 방에 참여할 수 있도록 설계된 것이죠. 예를들어, 디자이너 A는 디자인 챕터방과 자신이 속한 스쿼드 방에 참여하여 그 안에서 업무를 진행하면 됩니다. (모든 프로덕트 멤버는 최소 하나의 기능 조직과 목적 조직에 속해있습니다.)

목적 조직 방 자세히 보기
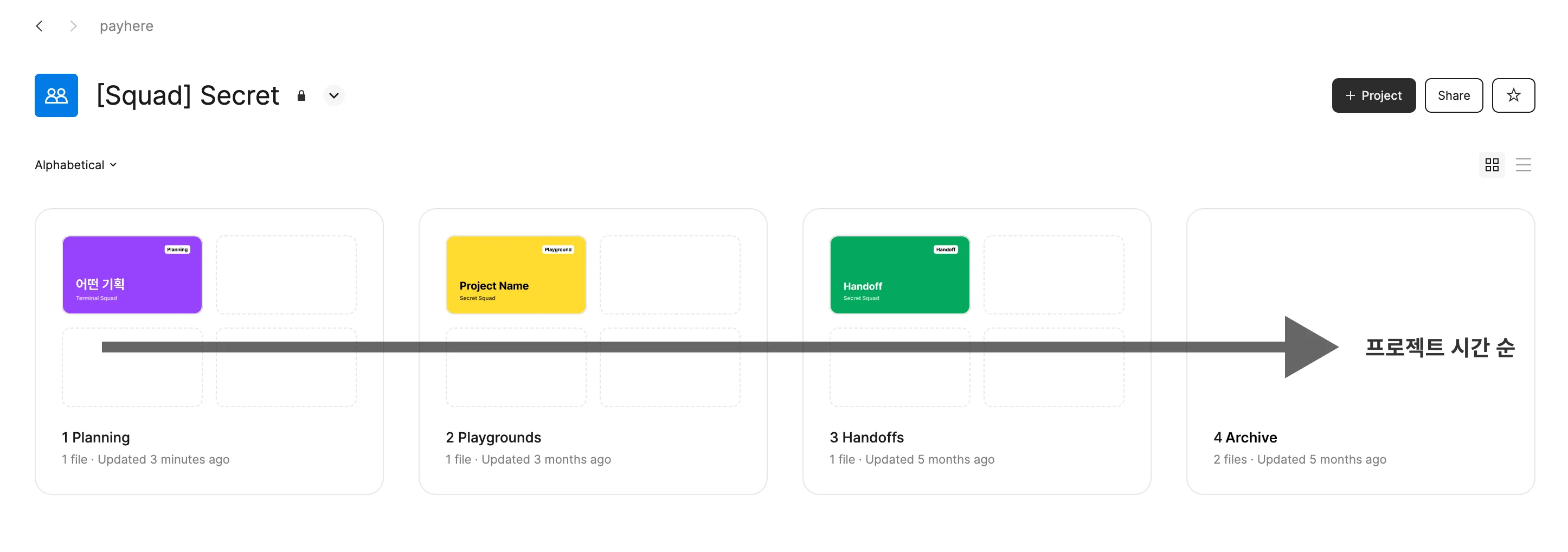
하나의 목적 조직(이하 스쿼드) 방에는 스프린트 생명주기를 따를 수 있게 설계하였습니다. 기획부터 디자인 디벨롭, 핸드오프까지의 과정을 피그마 안에 녹아들게 만든 것인데요. 아래 이미지와 같습니다.

기본적으로 피그마 파일을 만드는 권한은 PM/PO와 프로덕트 디자이너(이하 PD)에 있습니다. 달성해야 할 목적마다 파일을 생성하고 그에 적합한 이름을 짓습니다. PRD와 동일하게 이름을 짓는 것도 좋은 방식입니다.
하위 폴더 1: Planning
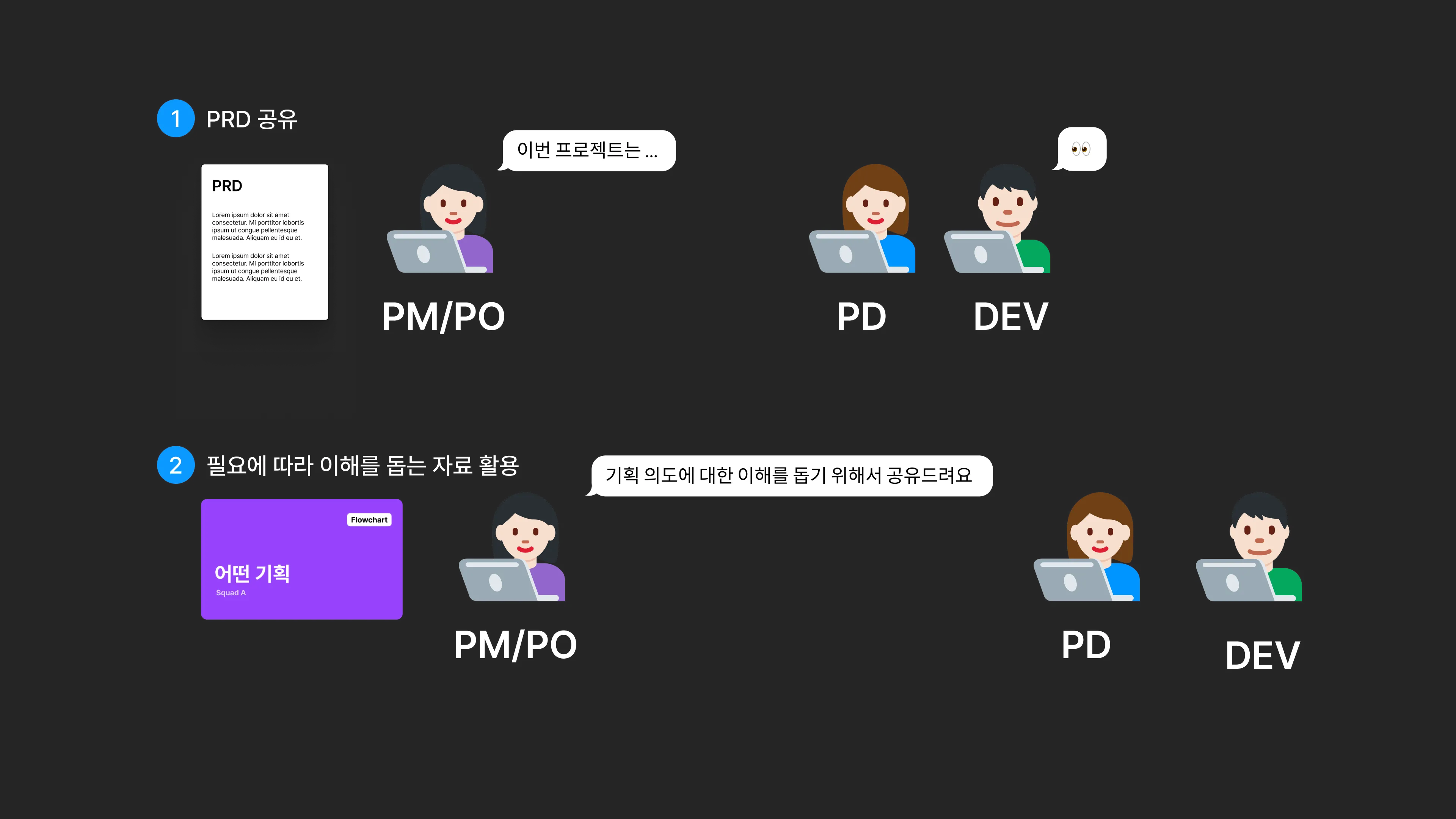
프로젝트가 시작되면, PM은 스쿼드 멤버의 생각을 얼라인할 필요가 있습니다. 만들어야 할 경험/기능에 대한 Why일 수도 있고, 어떻게 만들어야할지, 배포 계획은 어떻게 나눠서 디벨롭해 나가야할지 등의 How를 맞춰야할 수도 있습니다.
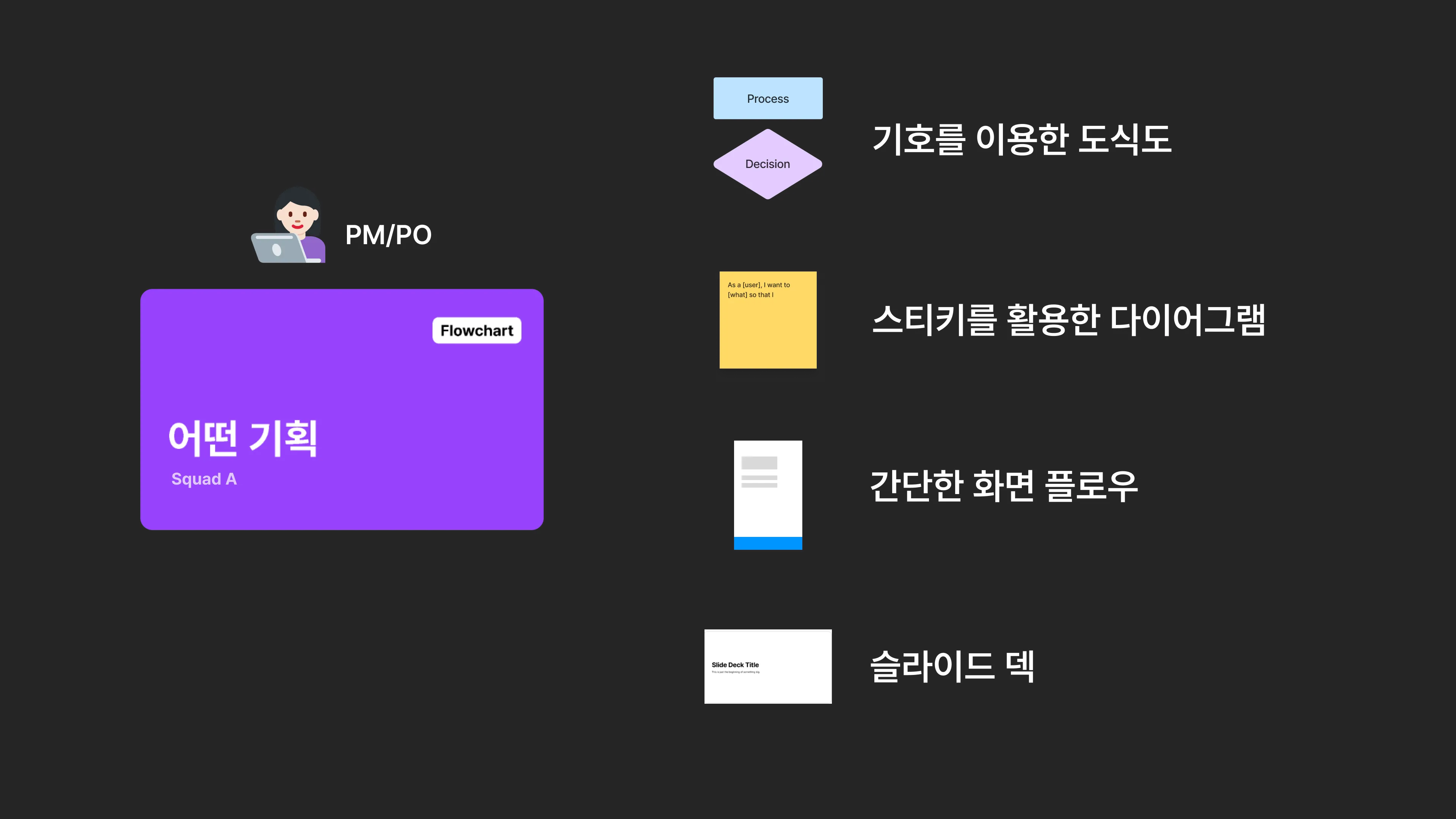
이를 위한 수단은 다양합니다. 노션이 될 수도 있고, 그냥 구두 미팅일 수도 있습니다. 페이히어는 여기에 PM을 위한 도움 장치를 하나 더 마련해두었습니다. 바로 PM분들이 피그마/피그잼/슬라이드 무엇이든 활용하여 스쿼드 멤버의 얼라인을 도울 수 있는 공간을 제공해 준 것입니다.

‘Planning’ 폴더 안에는 구체적으로 플로우차트, 간단한 와이어프레임, 심지어 유저스토리 맵까지도 다양하게 활용하길 바랬고, 현재까지 잘 이용되고 있습니다.

하위 폴더 2: Playgrounds
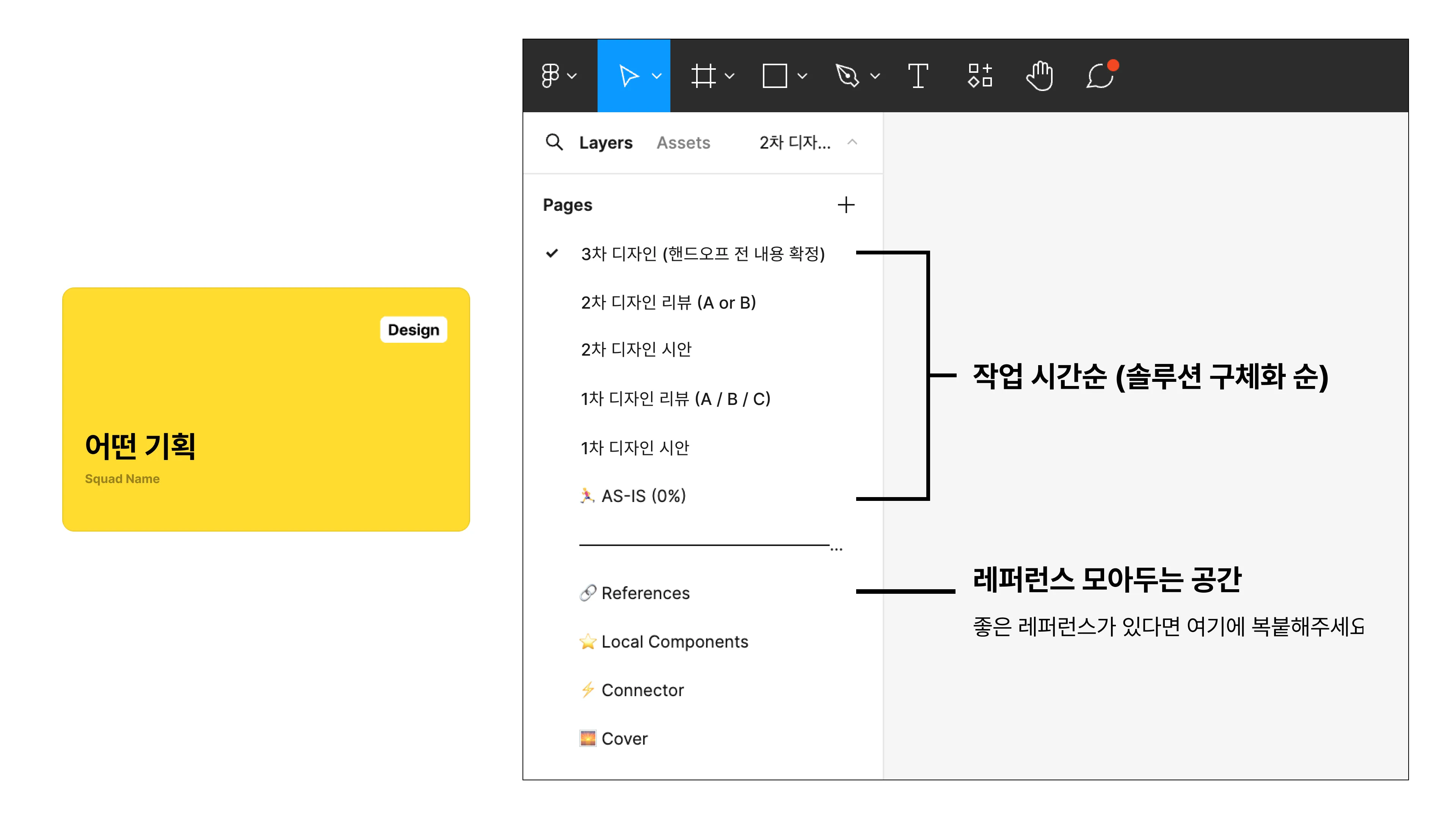
프로젝트의 목적이 얼라인되었다면, ‘How’를 구체화해나가는 과정은 플레이그라운드에 있습니다. 플레이그라운드는 실질적으로 PD가 디자인하는 곳입니다.
이 파일에는 1차 시안부터 핸드오프 직전까지의 모든 과정이 기록되어, 진행 과정 및 어떤 의사결정에 의해 발전했는지를 확인할 수 있게됩니다.

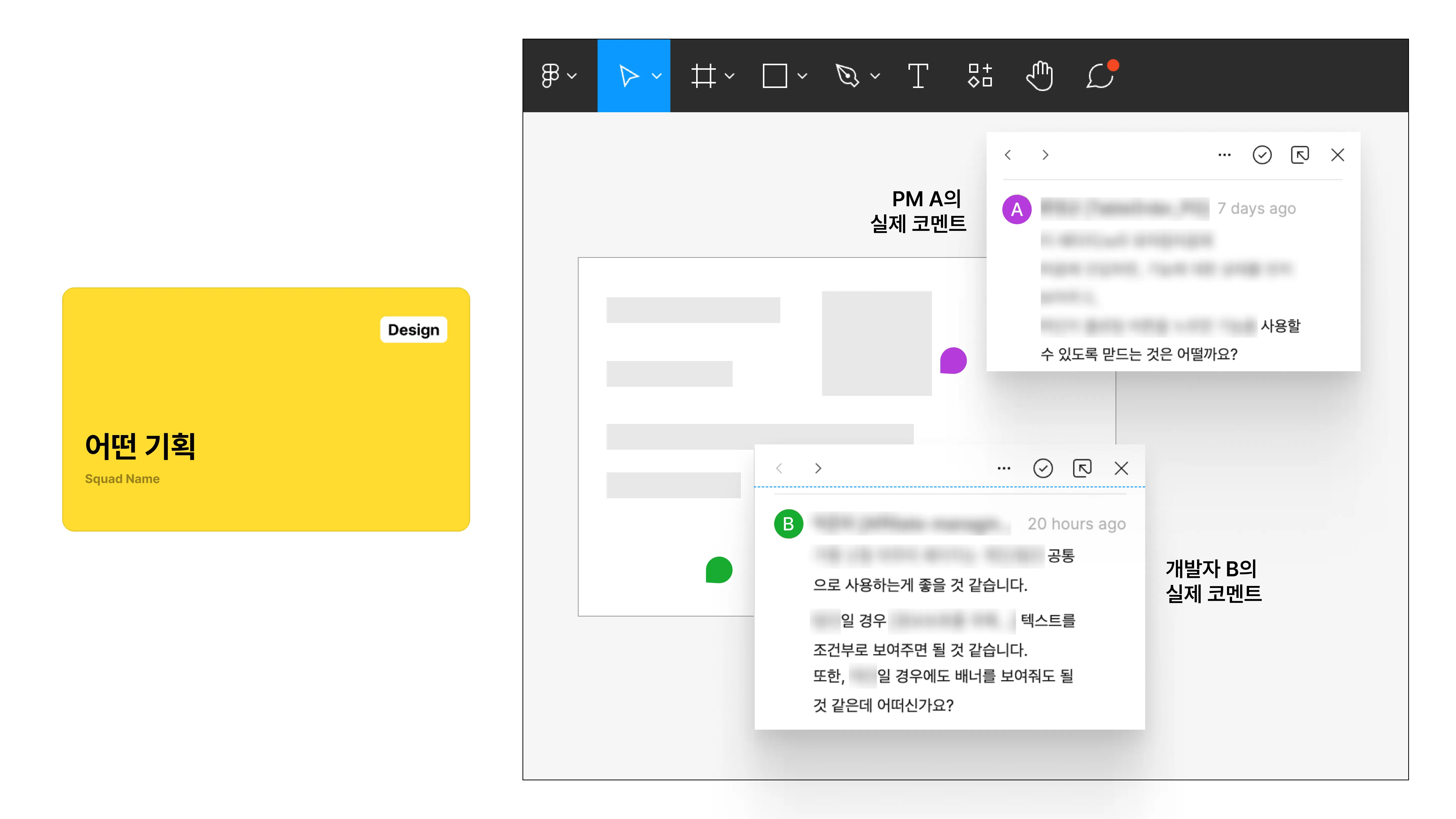
디자인하는 것은 PD의 몫이지만, 사실 이 파일은 모든 멤버가 자주 방문해야만 하는 가장 중요한 파일입니다. 끊임없는 커뮤니케이션을 통해 프로덕트를 구체화해야 하는 장소이기 때문입니다. 챕터/스쿼드 멤버는 코멘트 등의 피드백을 통해 시안을 디벨롭해나가는데 도움을 줄 수 있어 프로덕트 빌딩에 속도를 올릴 수 있습니다. (정확히는 서로가 다르게 생각하는 방향을 사전에 예방함으로써 불필요한 시간을 줄일 수 있습니다.)

분기 단위로 되돌아보면 스쿼드에서 어떤 프로젝트들을 진행해왔는지 한눈에 확인할 수 있는 장점도 있습니다.
하위폴더 3: Handoffs
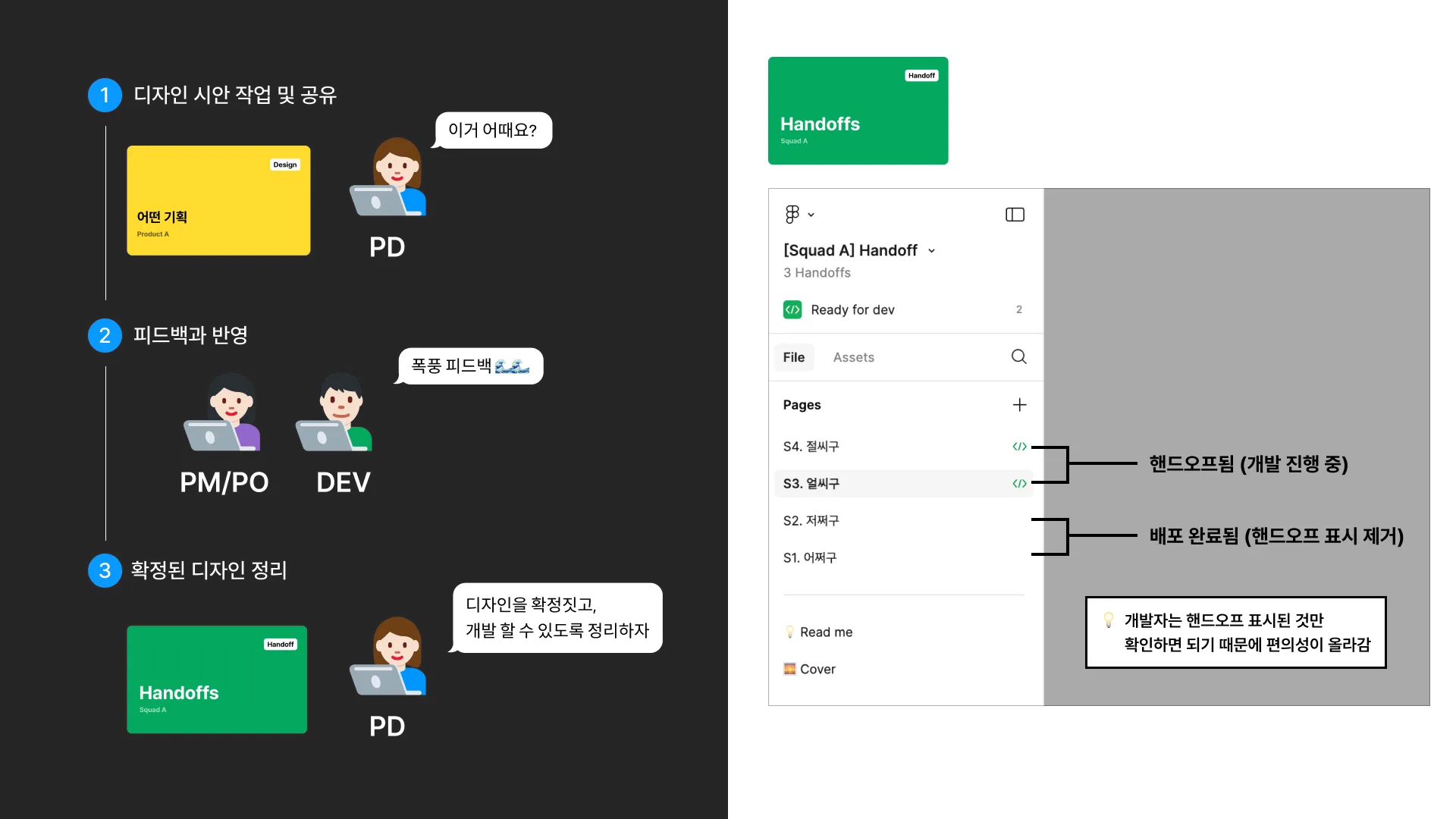
플레이그라운드에서 제작된 시안이 큰 변경사항 없이 어느정도 확정되면, 핸드오프 파일로 이동시켜 관리합니다. 핸드오프 파일에는 목적(PRD) 단위로 페이지를 나눠, 스프린트 번호와 함께 전달합니다. 이를 통해 스쿼드별로 몇건의 핸드오프가 진행 중인지 확인할 수 있게 됩니다. (개발이 끝나 배포 완료되면 핸드오프 표시를 제거합니다.)

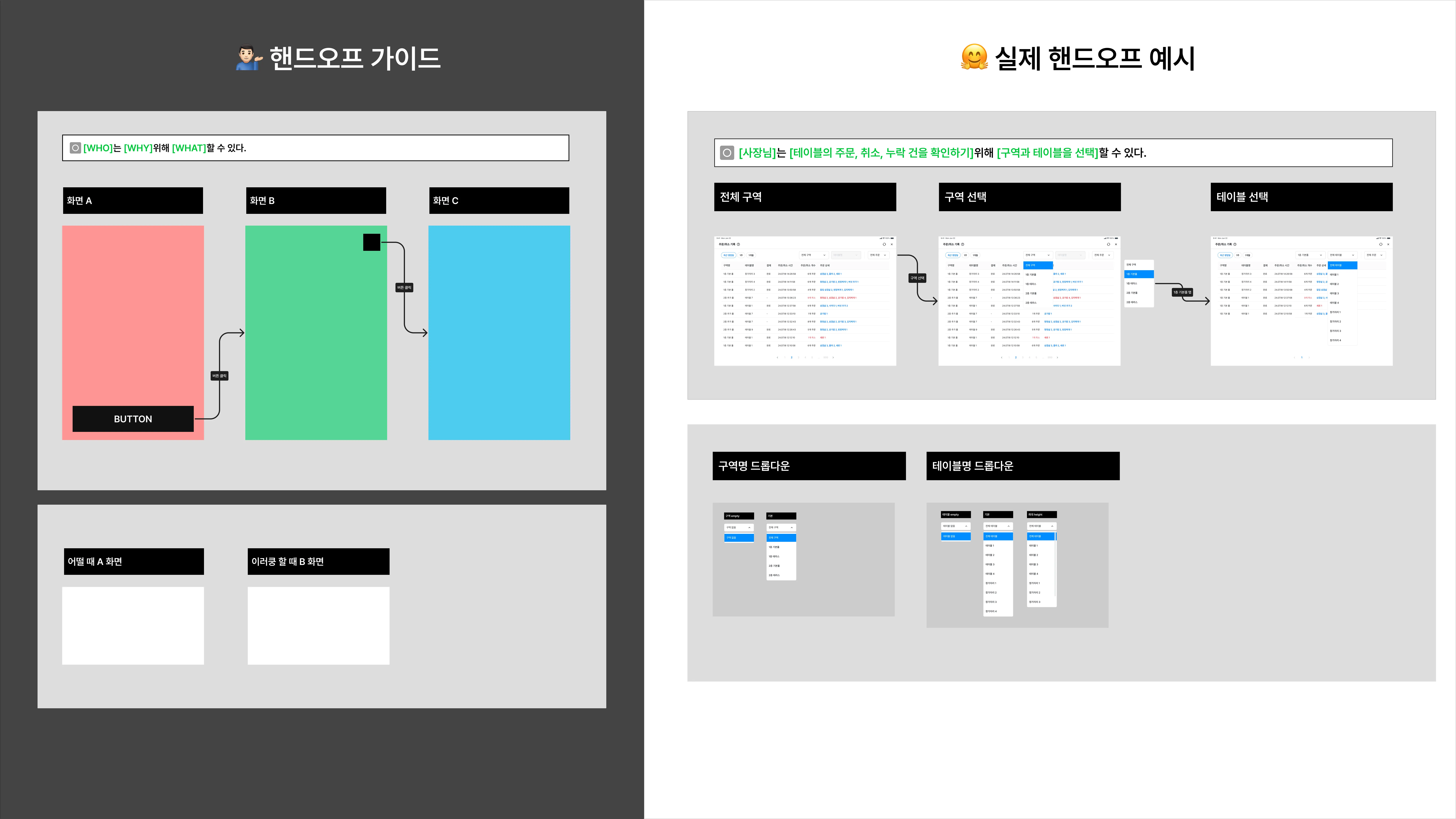
핸드오프에는 하나의 플로우가 매끄럽게 이어질 수 있는 스토리 단위로 전달하며, 각각에 대한 세부 유즈케이스를 포함하여 메인 플로우를 보완할 수 있도록 해줍니다.

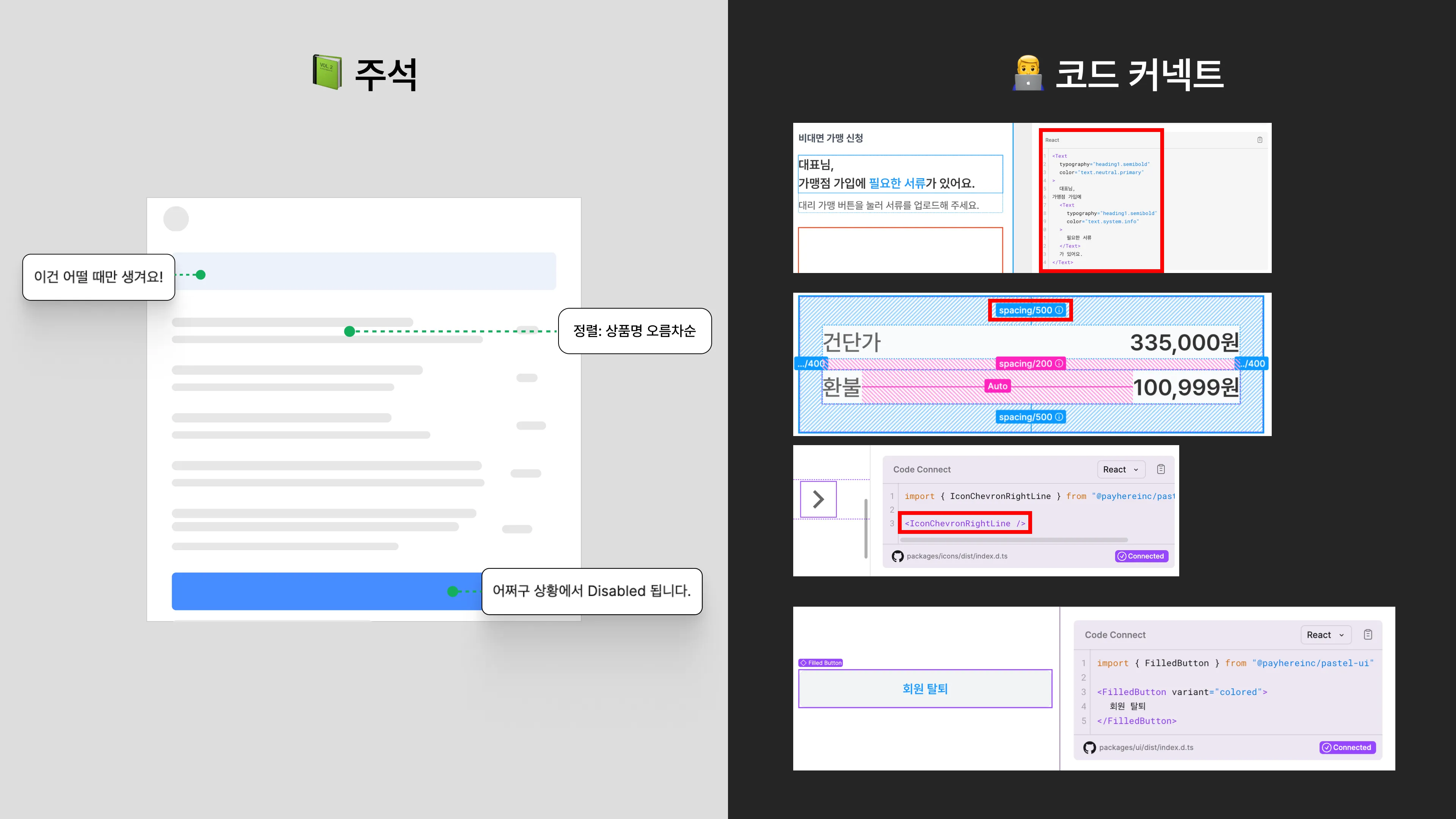
Dev Mode 모드도 적극적으로 활용하고 있는데요. 주석 기능은 최대한 개발자분들이 금방 이해할 수 있도록 PM, PD분들께 적극 작성을 권장드리고 있으며, 코드 커넥트 기능을 통해 개발자분들이 컴포넌트를 이해하기 쉽고, ‘딸깍’만 해도 복붙이 가능할 수 있도록 편의를 제공해 나가고 있습니다.

핸드오프 이후
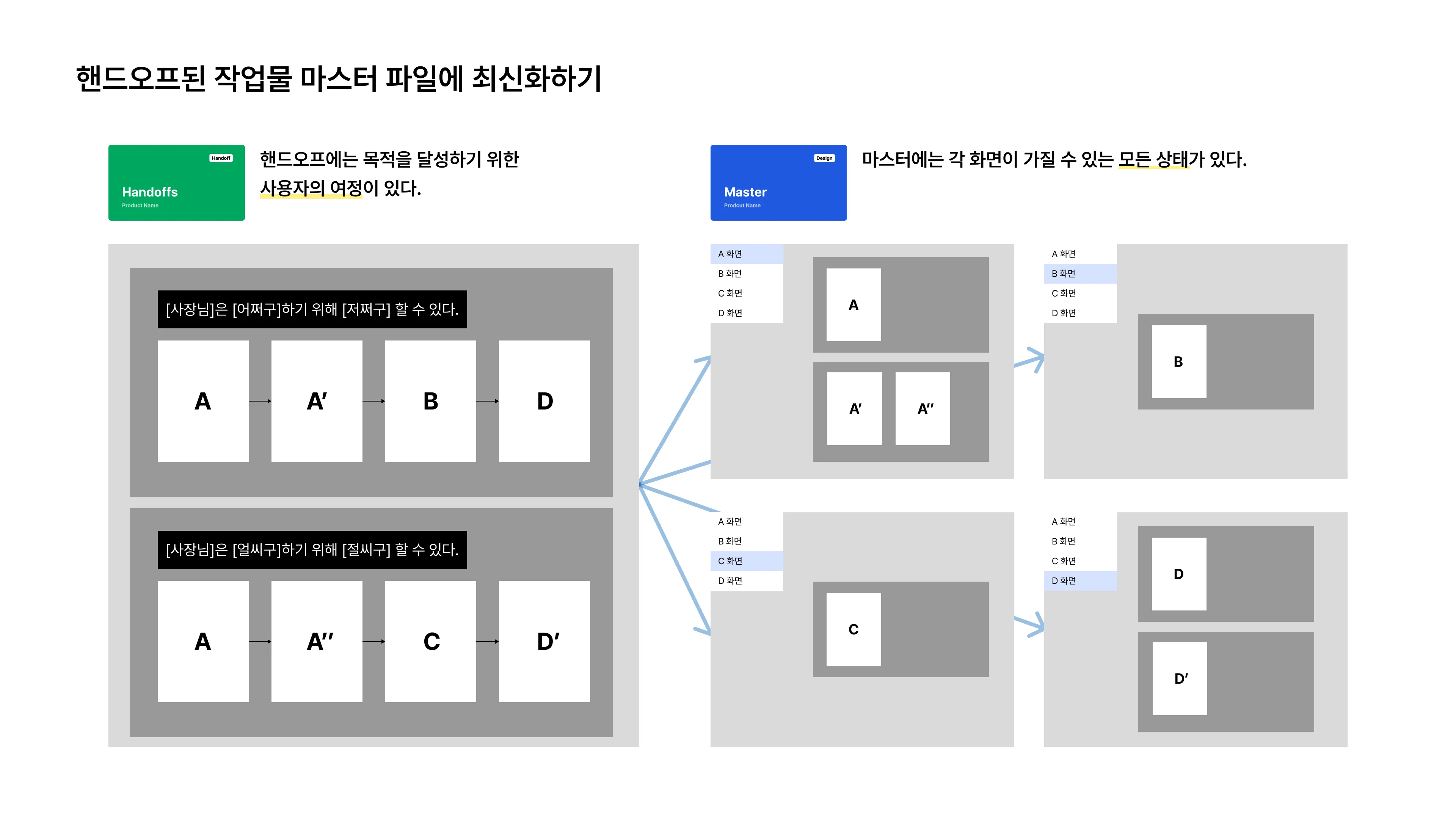
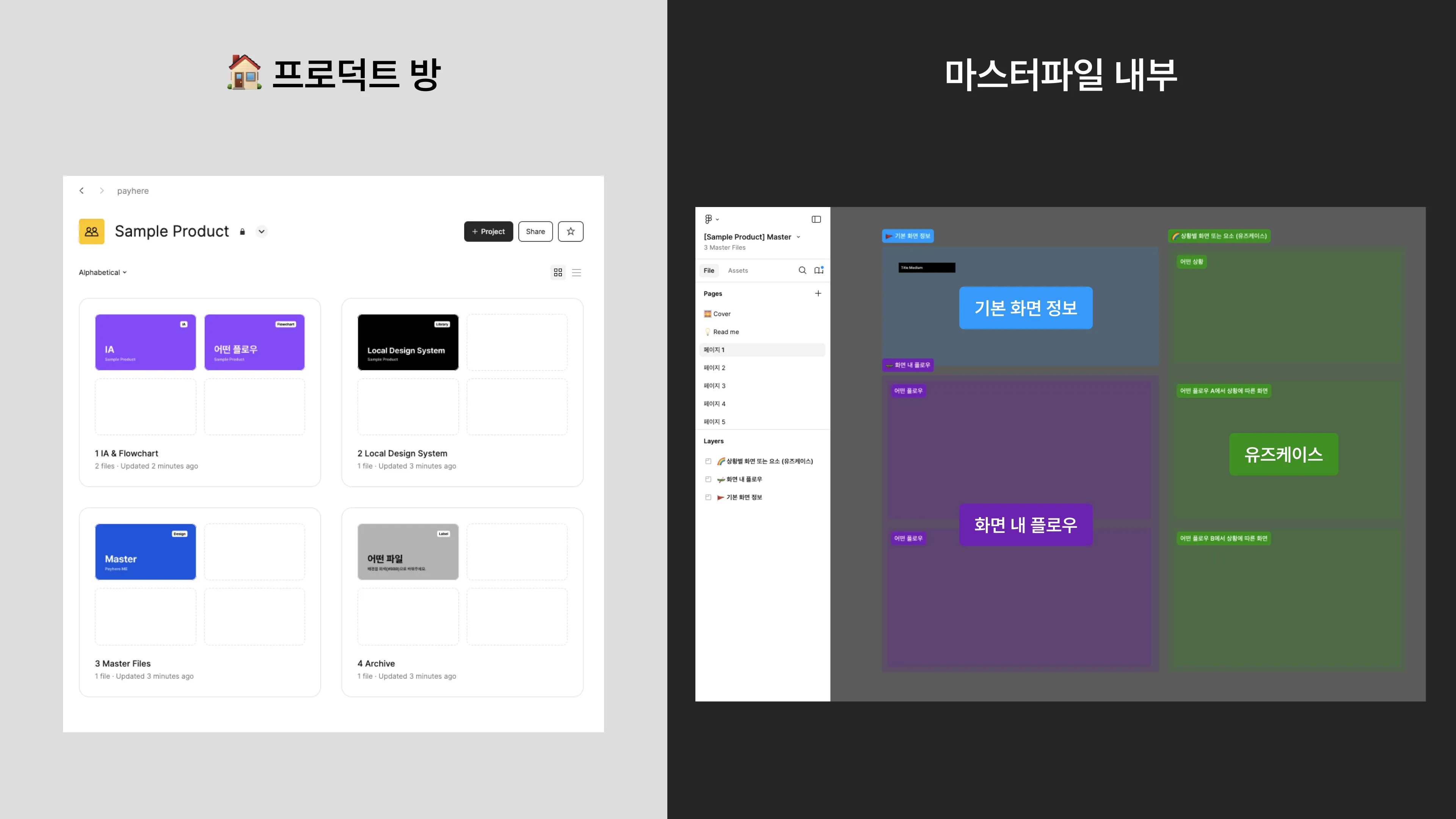
핸드오프 후에는 자신이 핸드오프했던 작업을 프로덕트 방의 최신화 파일(이하 마스터 파일)에 업데이트합니다.

이는 다음에 자신 또는 다른 사람이 화면을 작업할 때 최신 디자인으로 작업하기 위한 이유가 가장 큽니다. 또한, 개발된 실제 프로덕트와 100% 싱크를 맞춤으로써 실제 프로덕트의 업데이트 히스토리를 피그마를 통해서도 확인이 가능하다는 점이 참고하는 여러 사람들에게 꽤나 유용한 부분이기도 합니다.
프로덕트 방은 IA, 로컬 컴포넌트, 전체 화면으로 구성되며, 실제로 작업은 화면 뿐만아니라 로컬 컴포넌트까지 최신화를 시켜 이후 작업에 부채가 생기지 않도록 운영하고 있습니다.

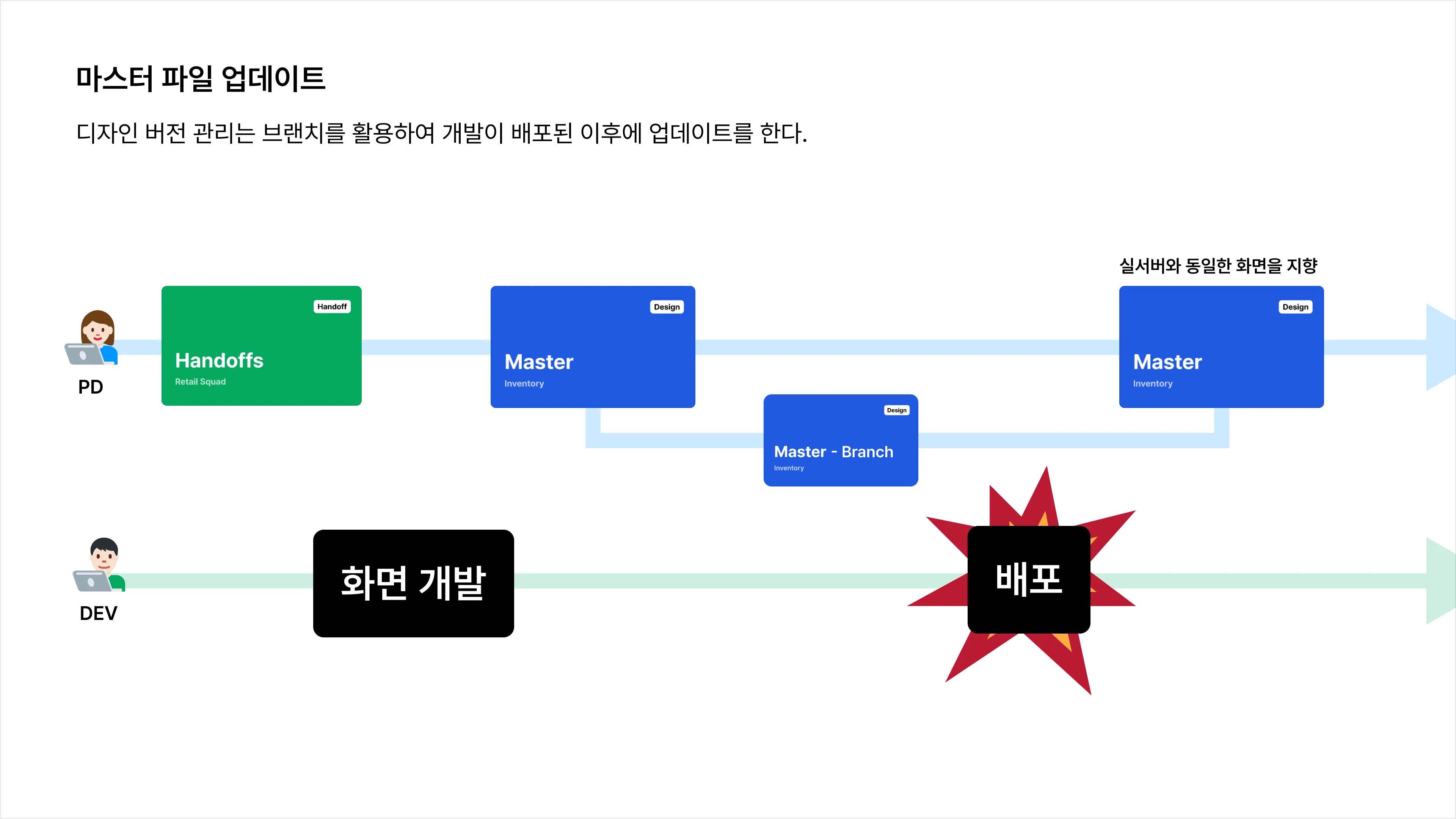
한가지 중요한 것은 마스터 파일에 핸드오프된 작업물을 바로 업데이트하면 안되는 것인데요. 개발에서 실제 라이브 서버에 직접 업데이트하지 않고 검수과정을 거쳐 배포하듯, 디자인도 개발되는 타임라인에 맞게 브랜치에 업데이트 사항을 반영해두고 실서버에 배포가 되면 그제서야 메인 파일에 병합을 하는 과정을 거쳐야 합니다. 롤백 또는 히스토리 유실 가능성이 있기 때문에 브랜치를 통한 병합 기능은 이 과정에서 아주 용이합니다.

정리
정리하자면 스프린트의 라이프 사이클에 맞춰 피그마 안에서도 Planning → Playground → Handoff → Master 순으로 이어지는 워크플로우를 만들어낼 수 있었습니다. 이를 통해 다양한 내부 담당자들이 프로젝트를 얼라인하고, 이후 지속가능한 프로덕트 빌딩에 도움이 되었으리라 생각합니다.
도움이 되셨길 바라며
여기까지 페이히어에서 피그마로 일하는 방법에 대해 이야기해보았습니다. 피그마는 크게보면 조직 전체, 좁게보면 프로덕트 팀에 깊은 영향을 끼칠만큼 활용 가치가 높은 툴입니다. 이 글을 통해 모든 조직이 단순 그리기 도구로 활용하는 것이 아닌, 직무마다 갖고있는 문제를 해결하는데 도움이 되는 도구로써 이해하고 활용하길 바랍니다.