백오피스 시스템 개선 프로젝트
디자이너의 시선으로 돌아보기
🎯 시작 : 프로젝트 배경과 목적
페이히어 프로덕트 팀에서는 7월부터 사내 백오피스 시스템을 대대적으로 개선하는 프로젝트를 시작했어요. 백오피스는 페이히어의 여러 팀이 수많은 업무를 처리하기 위해 사용하는 프로덕트인데요, 이번 포스팅에서는 개선을 진행하면서 디자이너 관점에서 느낀 부분들을 공유해보려고 해요.
프로젝트는 두 팀이 협업하면서 진행했는데요, 한 팀은 가맹점 정보를 관리하는 기존 기능의 사용성을 개선하는 가맹점 관리 파트를, 다른 팀은 주로 프로덕트 계약과 관련된 업무를 백오피스에서 처리할 수 있도록 신규 기능을 개발하는 계약 관리 파트를 주로 맡아서 진행했어요. 같은 프로덕트를 다루지만 약간은 다른 과정을 함께한 두 디자이너 선이님과 운열님 이야기를 대담 형식으로 들려드릴게요.
1. 프로젝트의 목적은 무엇이고, 왜 지금 하게 되었나요?
선이 : 계약 관리 파트는 테이블오더 등 프로덕트 계약으로 협업하는 팀의 업무 효율을 개선하는 게 목적이었어요. 계약 과정에서 3개의 팀이 유기적으로 협업하고 있는데요, 구글 스프레드시트, 모두싸인, 파이프드라이브 등 여러 툴에 데이터를 매번 반복 입력해야 하는 비효율이 있었어요. 최신 상태가 맞는지도 지속적으로 체크해야했구요. 이런 복잡한 프로세스를 하나의 프로덕트에서 처리하도록 해서 계약 성사까지 도달하는 시간을 줄여 비즈니스 임팩트를 내자! 라는 생각에서 시작된 프로젝트입니다.
3개의 팀 : Sales(계약을 따오는 역할을 하는 팀), Sales Operation(세일즈 팀에서 따낸 계약을 관리하는 팀), Field Service (계약 물품 설치팀)
운열 : 가맹점 관리쪽도 비슷한 비효율이 많았어요. 백오피스는 주요 사용자인 CX팀이 사장님들께 기능 안내나 필요한 상담을 진행하면서 사용하는데요, 초창기부터 오랜 시간 운영해 왔지만 약속한 기능배포와 지표에 직접적으로 기여하는 프로덕트에 우선순위가 높게 부여되다 보니 그동안 개선 작업이 진행되기 어려웠어요. 이런 상황에서 메인 프로덕트의 신규 기능에 맞춰 필요한 최소한의 변경들이 긴 기간 계속되었는데요, 설계 당시와는 다루는 정보의 양이 훨씬 많아지고 사용 환경도 변화한 상황에서, 여러 개선 작업을 통해 CX팀의 능률을 올려 사장님들을 만족시키는 게 프로젝트의 궁극적인 목적입니다.

CX팀이 슬랙에서 사용하는 다양한 워크플로우
2. 핵심 개선 포인트는 무엇이었나요?
운열 : 예전에는 사용자 몇 명이 기능의 거의 100퍼센트를 수행했다면, 지금은 팀별로 담당하는 업무가 구분되고 내부 보안에도 훨씬 신경을 쓰게 되면서 오히려 권한과 플로우를 분리하는 것이 중요해졌습니다. 사용자 각자에게 필요한 기능과 정보만 볼 수 있도록 하면서도 필요시에는 세부적인 정보를 어렵지 않게 찾을 수 있도록 하는데 주의를 기울였습니다.
선이 : 앞서 말씀드렸듯이 계약 과정 안에서 여러 직군이 유기적으로 연결되다 보니, 같은 내용도 직군에 따라 다르게 보여줘야 하지 않을까 하는 이야기를 종종 했어요. 계약 관리 사용 예정자분들의 요청도 있었고요. 예를 들어 Sales Operation 팀은 계약과 관련된 여러 금액 정보 대부분을 파악해야 하지만, 설치팀에게는 상세한 금액 정보가 오히려 노이즈일 수 있다는 것처럼요. 여러 프로덕트를 아우를 수 있는 확장성도 중요하게 고려했어요. 페이히어의 백오피스 서비스가 대시보드와 Hero-CX 이렇게 2가지인데요, 두 서비스에 공통으로 적용할 만한 UX인가를 고려하며 작업한 부분들이 있어요.
🔍 탐색 : 사용자 중심으로 접근하기
3. 이번 프로젝트에 새롭게 도입한 툴이나 기술이 있나요?
운열 : 현장 리서치를 수행한 것이 기억에 남아요. 시작할 때 CX팀 의견을 종합한 요구사항 문서가 도착했는데요, 요구사항이 도출된 제약을 파악하고, 실제로 어떤 문제를 겪고 있는지가 궁금했고, 이를 위해 현장 리서치를 꼭 진행해야겠다고 생각했습니다. 마침, 디자인 챕터에서 UX 리서치를 주제로 스터디를 진행하고 있었어요. 스터디때 학습한 걸 적용해 볼 좋은 기회라고 생각했습니다. 프로덕트의 사용자가 내부 구성원이라서 사용자 인터뷰, 현장 리서치를 어렵지 않게 시작할 수 있었죠.
현장 리서치 : 텍스트화된 사용자 피드백을 작성하는 사람의 기억이 불완전하고 때때로 진실을 왜곡하기 때문에, 피드백을 수집하거나 요청해서는 얻을 수 없는 높은 수준의 피드백을 위해 현장에서 일반 사용자의 경험을 관찰하는 과정입니다.*
4. 현장 리서치를 통해서 무엇을 발견했나요?
운열 : 상담이 시작될 때 해당 가맹점에 대한 정보를 찾는 과정에서 겪는 불편함을 발견한 게 가장 의미 있었는데요, 검색 결과를 불러오는 데 2초 정도, 상세 페이지를 여는데 추가로 2초 정도가 걸렸어요. 이런 대기시간은 채팅 상담 때는 큰 문제로 보이지 않았지만, 전화상담의 품질에 악영향을 줄 수 있었어요. 가끔 검색에 30초가 넘게 걸리는 경우가 있었거든요. 상담이 들어올 때 등록된 가맹점명과 정확하게 일치하는 이름으로 들어오지 않는 경우가 꽤 있었는데(Sunny Kitchen 인데, 써니키친으로 상담이 인입되는 경우 등), 이럴 때는 가맹점명이 아닌 다른 키워드로 검색을 여러 번 시도해야 했거나, 사장님께 사업자 번호를 묻는 등 추가적인 커뮤니케이션 비용이 발생했습니다.
운열 : 이 문제를 해결하기 위해 목록과 상세 페이지 호출 시에 노출하는 정보 중 상세한 정보는 불러오지 않고, 그 순간에 딱 필요한 기본 정보만 제공하는 방식으로 바꿨습니다. 이전에는 모든 정보에 대한 응답을 받아야만 화면이 렌더링 되었는데요, 이것도 순차적으로 불러오고, 응답받는 대로 렌더링하는 구조로 개선하여 대기시간을 확 줄일 수 있었어요.
5. 개선하고 싶은 부분이 많았을 텐데, 우선순위를 정하는 기준이 있었나요?
선이 : 실제로 개발 일정이 빠듯했고, 기획과 디자인이 미리 나와 있어야 했는데 앞서 작업한 게 없다 보니 난감한 상황도 있었어요. 그래서 필수는 아닌, 있으면 좋은 기능은 제외하고 큰 틀을 만드는 데 집중했습니다. 계약 관리는 신규 프로젝트였기 때문에, 직접 사용할 수 있을 정도까지 개발하고 사용자에게 전달해 테스트해 볼 수 있게끔 하는 걸 중요하게 생각했고요, 그 이후로는 피드백을 빠르게 받아보고 개선 작업을 할 수 있도록 계획 중입니다.
선이 : 개선이 필요하다고 생각하는 부분은 우선순위를 정해 관리하고 있었어요, 3가지로 우선순위를 나누었는데, 실사용자분들과 만났을 때 직접 요청하신 내용 / 사용성이나 UX 일관성을 저해하는 부분 / 추후 고도화하면 좋을 것 같은 부분으로 구분하고 개발자분과 구현 가능 여부, 작업 시간을 여쭤보며 개선 계획을 세우고 있습니다.

우선순위로 구분한 개발 대상 기능 리스트
💪 과정 : 도전과 실수 그리고 성과
6. 도메인 지식 습득에 어려움이 있지 않았나요? 어떻게 빠르게 습득할 수 있었나요?
선이 : 처음 프로젝트를 진행한다는 이야기를 들었을 때가 생각나는데요, 계약 프로세스가 이렇게 복잡한지 몰랐어요. 일단 계약 과정에서 사용하는 용어들이 생소하다 보니 진입 장벽이 높게 느껴졌고, 실제로 PRD 리뷰 전에도 평소와는 다르게 질문이 빼곡했던 기억이 납니다.
선이 : 초기 설계부터 참여하지 않아서 작업 중간중간에 저희 PO분과 이야기를 많이 했어요. 제가 생각하는 개념이 이게 맞는지, 어느 팀에서 이 정보를 활용하는 것이며 각 팀의 역할은 무엇인지 등 큰 흐름에 대한 파악을 먼저 하려고 했어요. 그다음으로는 관련자분들이 참여하시는 슬랙 채널에 들어가 계약 진행 과정에서 어떤 이야기를 나누는지 살펴보았고, 관찰로 해결이 어려웠던 건 사용 예정자분들께 직접 물어보면서 궁금한 부분들을 해소했어요.

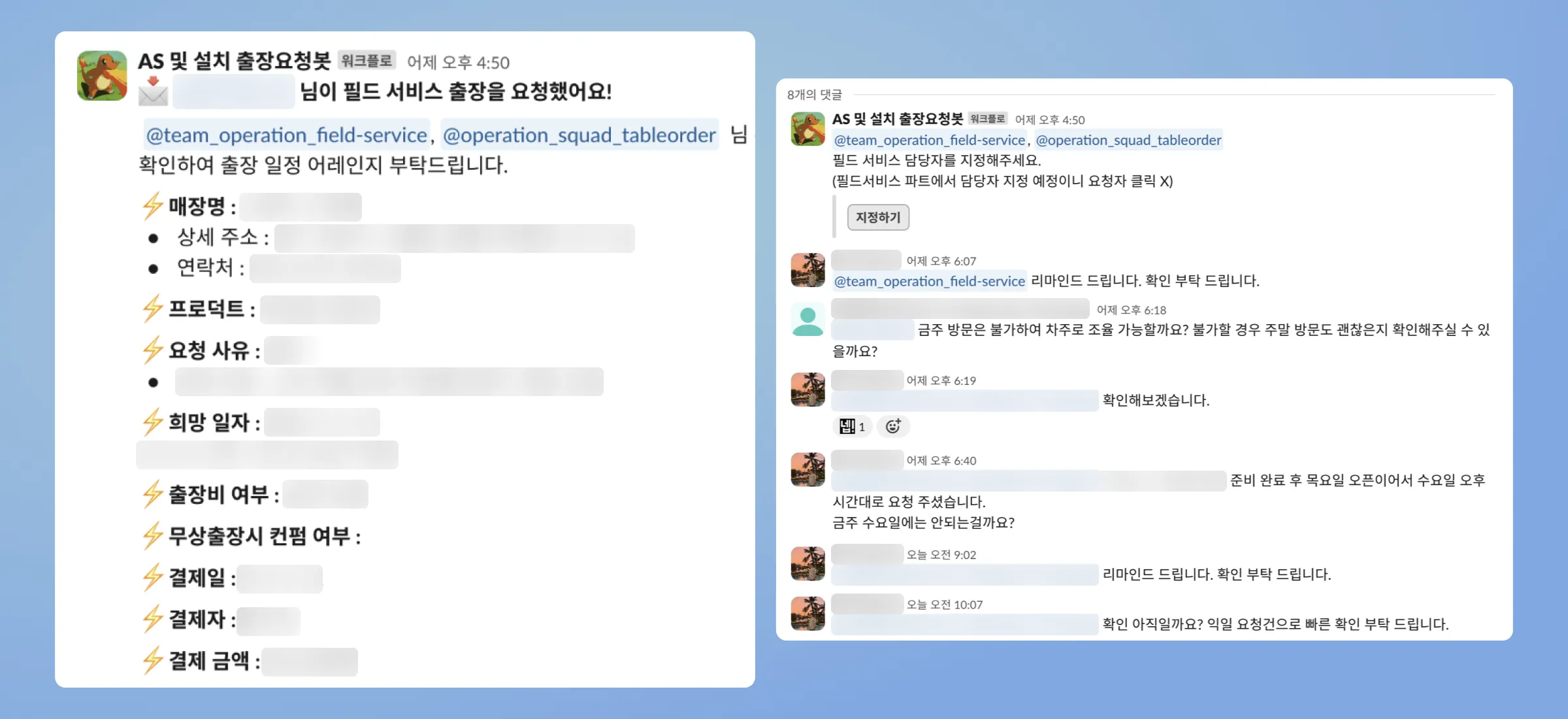
계약 업무 유관 팀이 소통하는 스레드
운열 : 가맹점의 단말기 등록과 결제에 관여된 정보를 다루는 부분이 개인적으로 굉장히 어려웠는데, 담당 PO분께서 PRD를 굉장히 상세하게 작성해 주셨어요. 하루 종일 문서를 해독하려 노력했던 기억이 나네요. 또 프로젝트 시작 전에 PO분 바로 옆자리로 자리를 이동했는데요, 이해가 안 되는 부분이 있을 때마다 바로 물어볼 수 있어서, 너무 복잡하고 어려웠지만 그래도 관련 내용을 빠르게 습득할 수 있었습니다.
7. 생각했던 예상 임팩트와 개편 후 실제 사용자가 느끼는 임팩트가 다른 부분도 있었나요?
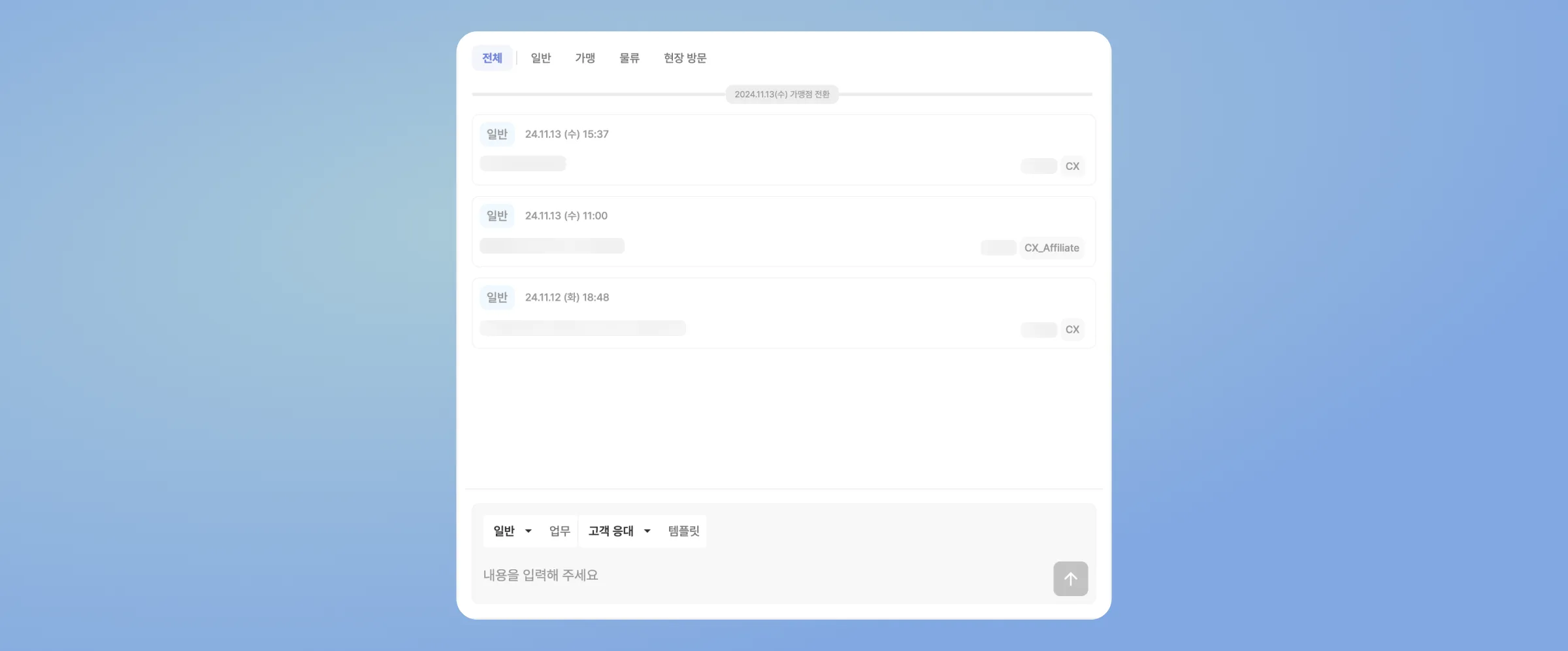
운열 : 네 있었어요. 사용자 인터뷰를 진행하면서 상담 내역에 대한 불편함이 높다고 느꼈는데요, 그래서 중요하게 생각했던 개선이었어요. 상담 후 내용을 기록하는데, 이게 많이 쌓여있으면 맥락을 파악하는데 어려움이 있다는 내용이었어요. 그래서 상담 내역을 유형별로 남길 수 있도록 하고 누가 어떤 맥락으로 작성했는지, 다 읽어보지 않아도 한눈에 알 수 있도록 디자인을 변경했습니다. 이때 제가 가정했던 케이스는 상담내역이 8~12개 정도 쌓여있는 케이스였는데요, 실제로는 5개가 안 되는 경우가 대부분이었어요. 사용 환경보다 오버 스펙으로 개발된 부분이라고 생각되고, 이 부분에서 다른 메이커들의 리소스를 낭비하게 된 것 같아 아쉽습니다.

실제 유스케이스보다 복잡하게 개발된 상담내역
8. 디자이너로서 고민되는 지점이 있었나요?
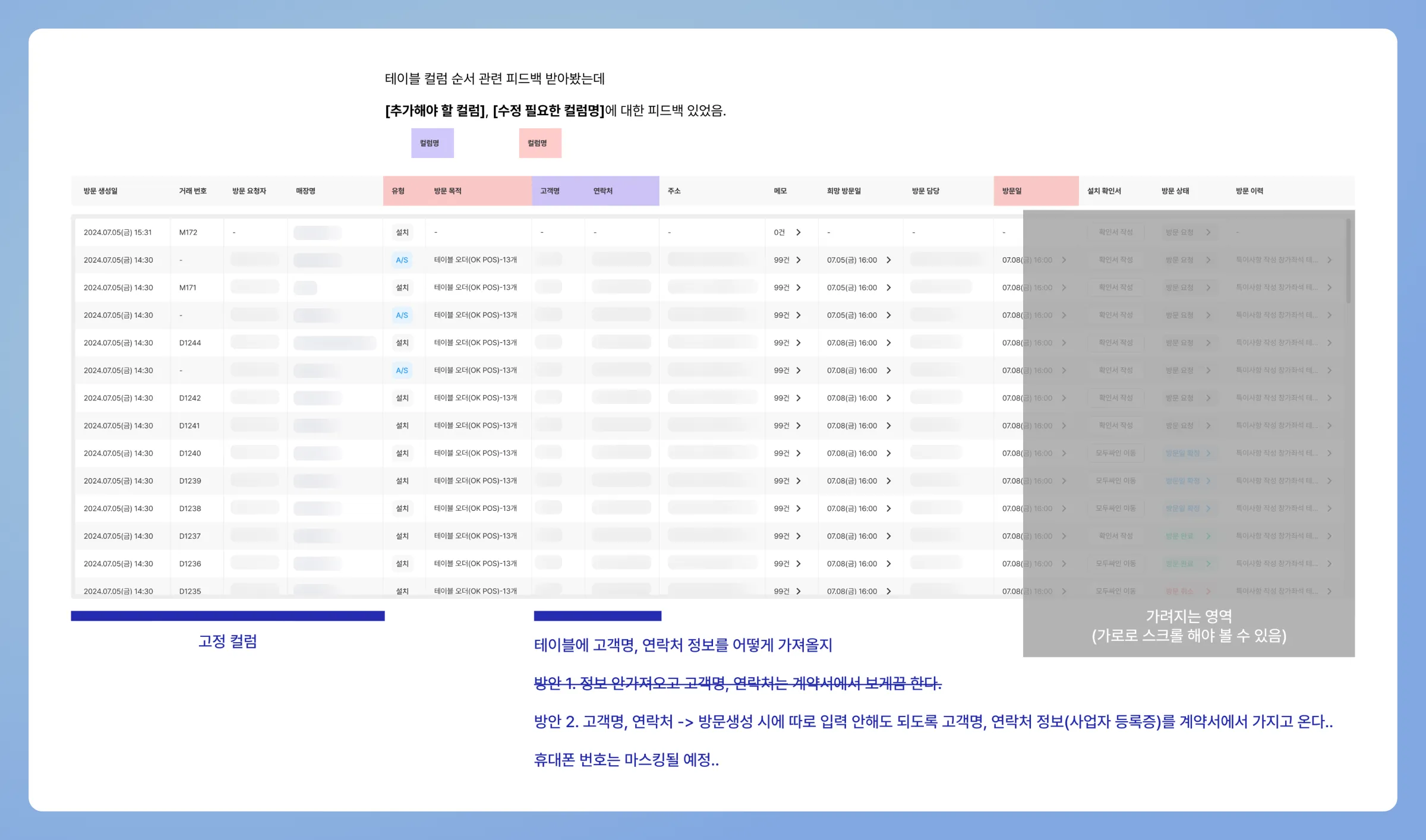
선이 : 보여줘야 할 정보, 한눈에 보고 싶어 하는 정보는 많은데 한 공간에 너무 많은 정보를 두는 것은 아닌지 고민이 되더라고요. 기존에 작업해 오던 프로덕트는 쉽고 직관적인 컨셉이었고, 이번에 작업한 계약 관리는 플랫폼과 도메인이 모두 달라 어렵게 느껴졌던 것 같아요. 이 외에는 초기 학습비용이 들어가는 UX가 있어 이에 불편함을 느끼지는 않을지 걱정되기도 했습니다. 이런 부분들은 실제 사용하시는 분들의 의견이 중요하다 보니 여러 번 사용해 보시면서 느낀 부분들에 대해 피드백을 받아보면 좋을 것 같아요.

계약 관리 목록에서 보여줄 테이블 정보
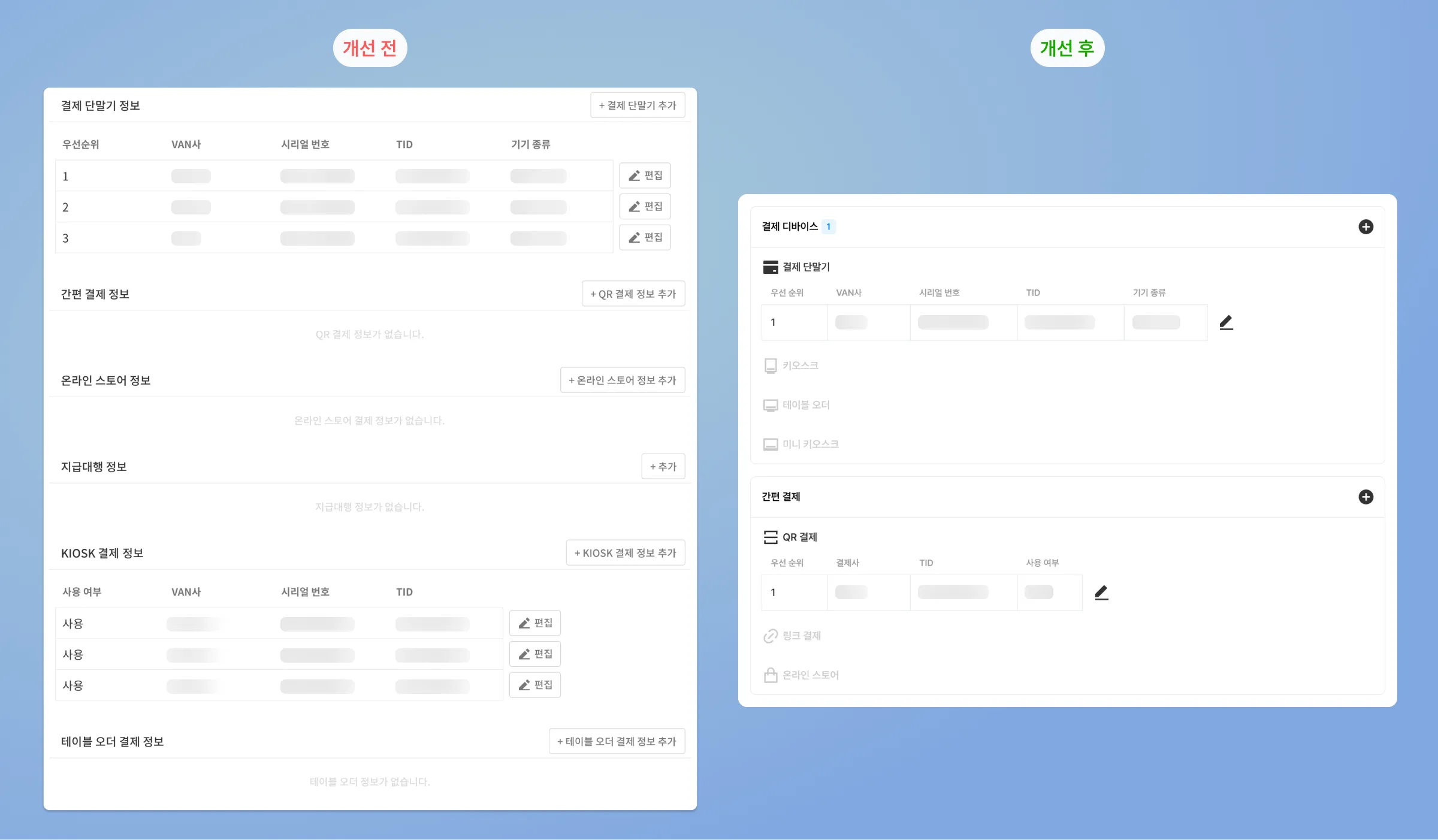
운열 : 쪼개져 있는 정보들을 합치는 방향으로 개선해 봐야겠다는 부분이 있었는데 비슷한 정보 묶음이니 같은 공간에 배치해서 화면에서 차지하는 영역도 줄이고, 인지 비용도 절감하고 싶었는데요, 관리해야 하는 단말기의 종류가 너무 많고, 처리하는 정보 유형이 비슷하지만, 세부 내용이 다 다르다 보니 합치는 게 어려웠어요. 처음에는 모든 정보를 하나의 테이블로 묶어서 제시하고 싶었지만, 결국 그렇게 하지는 못했고, 정보 묶음을 생성하고 관리하는 시작점만 하나로 모으는 정도로 개선을 마무리했습니다.

가맹점의 단말기 매핑 정보 노출 개선
💡 성찰 : 배움과 다음을 향한 시선
9. 이번 프로젝트에서 얻은 가장 큰 레슨은 무엇인가요?
선이 : 사장님들을 대상으로 프로덕트를 만들 때는 직접 사용자를 만나볼 기회가 많지 않았어요. 그래서 따로 인터뷰를 잡거나 게릴라로 내부 테스트를 해보는 간접적인 방식으로 체험하곤 했는데요. 그러다 보니 인터뷰나 테스트가 끝나고 작업 도중에 정말 궁금한 점이 생겼을 때 다시 의견을 구하기 어려웠어요. 백오피스 작업하면서부터는 사용자에게 연락할 수 있는 수단이 있고, 궁금한 부분을 여쭤봤을 때 내부 회의를 통해 종합적인 의견을 전달해 주시기도 하셨거든요. 사용자와 가까이 있다면 그 기회를 잘 활용해 보자는 생각이 들었습니다.
운열 : 처음 해본 현장 리서치 경험이 큰 배움이 되었는데요, 사실 “사용자 인터뷰와 현장 리서치를 해보면 좋겠다.”고 생각한 바로 당일에 이를 수행해서 준비가 미흡했어요. 특히 정량적인 수치를 측정하려는 노력이 없었던 게 아쉬워요. 개선의 효과를 한눈에 알 수 있는 데이터는 결국 수치화할 수 있는 데이터인데, 이런 부분을 측정하는 시도를 해봐야겠다고 생각했어요.
10. 마지막으로, 이번 프로젝트를 다시 시작한다면 다르게 하고 싶은 게 있나요?
선이 : 이번에 플랫폼 디자인팀에서 만든 파운데이션이 있어서, 백오피스에서 자주 사용되는 컴포넌트부터 새로운 디자인 시스템이 적용되었어요. 변경된 부분에 맞추어 계약 관리도 기능을 만들면서 새로운 컴포넌트를 함께 적용했죠. 그러다 보니 핸드오프를 전달하기까지 시간이 조금 더 걸렸던 기억이 나요. 다음에 비슷한 상황이 생긴다면, 고민의 결을 분리해 보면 좋을 것 같아요. 기능을 붙이는 작업과 컴포넌트 작업을 나누어서 각각의 작업에 집중해 보면 어떨까 하는 생각이 들었어요.
운열 : UI와 플로우를 벗어나서 사용자의 사용 환경에서, 업무 흐름에서 프로덕트가 어떤 부분을 담당하는지 큰 그림을 보고 접근해 보고 싶어요. 짧게라도 상담업무의 하루 사이클을 직접 경험해보고 CX팀이 어떤 문제를 겪고 있는지 더 잘 파악해 보고 싶어요.