단 하나의 API 사이트를 위한 여정 - Part 2 협업
협업적 측면에서의 보완
안녕하세요. 페이히어 Head of technology 안성현입니다.
1년전 작성했던 단 하나의 API 사이트를 위한 여정 - Part 1의 글에서는 여러 가지 서비스에서 생성된 swagger 기반의 API문서들을 오픈소스를 이용해서 단 하나의 API 사이트를 만들었던 과정에 대해서 설명했습니다. 그때 만든 API 문서 사이트를 현재도 사용하고 있지만 이번 글에서는 백엔드-프론트엔드 엔지니어 간 협업적인 부분에 대해서 설명하려고 합니다.
협업의 불편함
단 하나의 API 문서 사이트(이하 API Doc 사이트)를 만들었을 때 장점은 하나의 사이트에서 여러 서비스의 문서들을 볼 수 있다는 장점이 있었습니다. 그렇지만 이런 swagger 문서들은 코드주석이나 플러그인에 의해서 자동 생성된 부분이라 백엔드 엔지니어가 개발한 후에나 프론트엔드 개발자가 볼 수 있다는 단점이 있었습니다. 백엔드-프론트엔지니어가 협업하는 과정에서 API Endpoint 디자인, request/response payload에 대한 용어와 구조에 대한 합의가 필요한데 그동안 여러 가지 수단을 가지고 협업을 이어 왔습니다. 사용했던 몇 가지 방식과 단점을 살펴보면 다음과 같습니다.
- API Doc 사이트 링크 슬랙 전달 방식
- 백엔드 서비스 개발 이후에 확인할 수 있다는 문제
- 협업하는 지점 자체가 링크를 전달하는 슬랙 스레드라서 휘발성이 강하고 나중에 기록 찾기가 어려운 단점
- 노션(Notion) 작성 방식
- API를 만들기 전에 TechSpec을 쓰고 있는데 그 안에서 표나 JSON으로 협업하는 방식
- 댓글 달고 확인하는 부분은 사전에 협의를 한다는 점에서 좋지만 정확한 기록이 안 남는다는 단점
- 결과적으로 합의된 결과물이 API Doc 사이트에 남아야 하는 게 개발과정에서 변경되고 노션과 불일치가 발생해서 혼선을 주는 문제
API First Design
프론트엔드 팀의 요청으로 제품(Product)을 만드는 과정에서 프론트엔드-백엔드 엔지니어 간의 더 긴밀한 협업이 필요하다고 판단했고 결론적으로 API First Design 방식으로 일하기로 결정했습니다.
API First Design에 대해서 설명하면 아래와 같습니다.
API design-first is a development model that supports the API-first strategy, in which the APIs are designed before they are implemented, with input from stakeholders across the business. This produces a human- and machine-readable contract and can create a better developer experience.
요약하자면, API First Design은 구현을 하기 전에 API에 대한 설계를 하고 충분히 논의한 후에 진행하는 방식입니다.
GitHub PR/코드리뷰 기반의 프로세스
API First Design을 만들기 위해서 GitHub의 PR과 코드리뷰 시스템을 사용하기로 했습니다. 소프트웨어 엔지니어는 이미 GitHub/PR/코드리뷰가 모두 익숙한 방식이라 기반 툴로써 사용하기로 했습니다. 무엇보다 코드리뷰에 대한 내용이 기록되고, 리뷰이후의 수정되는 commit 이 확실하게 git으로 관리되기 때문에 나중에 추적이 쉽다는 장점이 있습니다.
기본 프로세스는 다음과 같습니다.
-
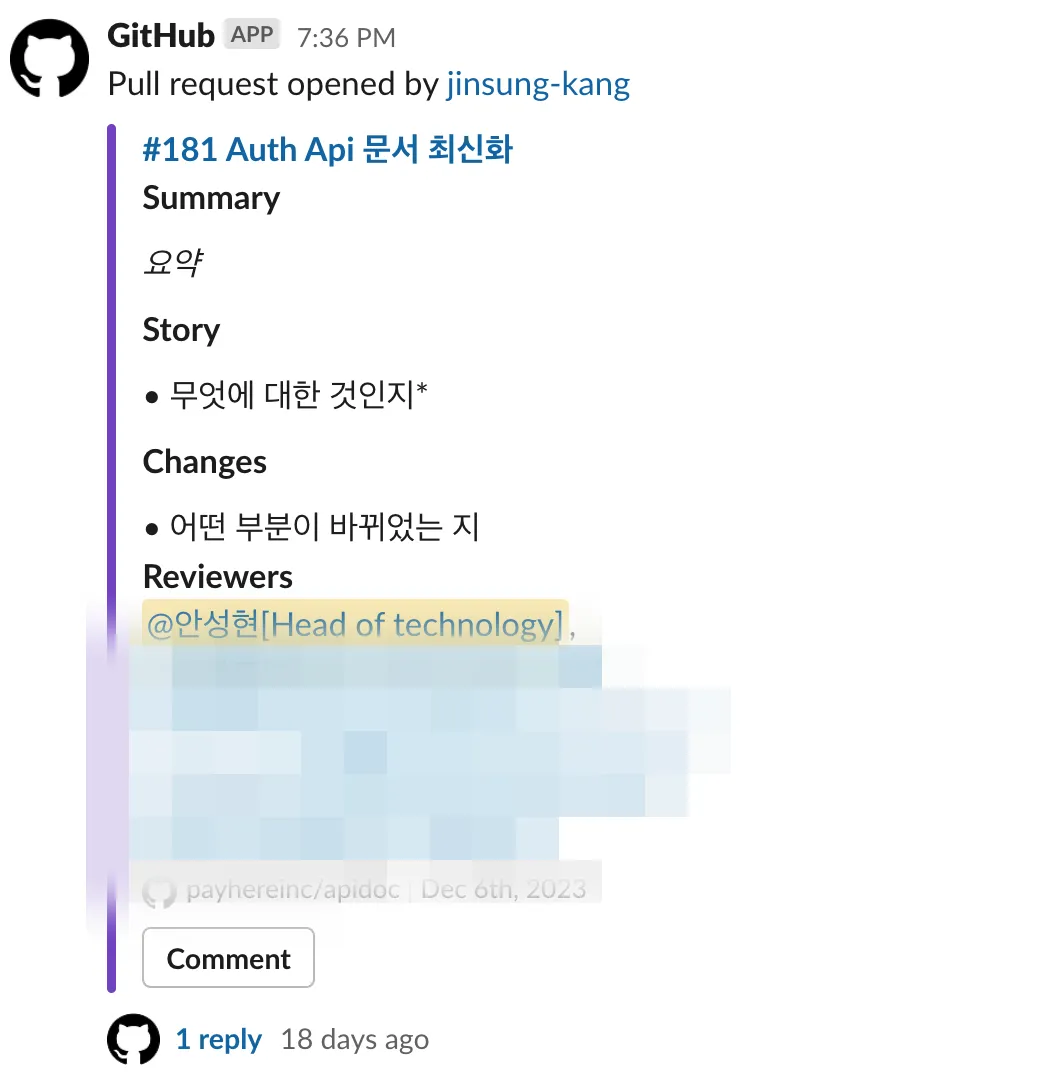
백엔드 혹은 프론트엔드 엔지니어가 swagger.yaml 파일을 추가/수정하고 PR을 만들어서 올립니다.
반드시 백엔드 엔지니어만 올릴 필요는 없다고 생각했습니다. 프론트엔드 엔지니어도 필요한 API Spec이 있다면 충분히 만들 수 있습니다.
-
PR을 올린 엔지니어가 협업자를 리뷰어로 넣거나 관련 있는 엔지니어를 리뷰어로 추가합니다.
-
리뷰어가 리뷰를 하고 CODEOWNERS 중 1명이 Approve를 하면 Merge가 되고 API Doc 사이트에 반영이 됩니다.
이 방식을 구현하기 위해서 아래와 같은 작업들을 진행했습니다.
- 기존 개별 서비스 Repository에 있던 swagger.yaml 최신본을 apidoc repository에 모두 옮겨왔습니다.
- 일단 최신 파일이 있어야 그 이후에 PR이 변경점만 생성이 되고 리뷰 할 수가 있습니다.
- API Doc 사이트 반영 방식 변경
- AS-IS : 개별 서비스 Repository에서 PR Merge가 되면 AWS S3에 업로드되고 API Doc사이트 반영
- TO-BE : apidoc Repository에서 PR이 Merge가 되면 AWS S3에 업로드되고 API Doc사이트 반영

리뷰어와 코드오너
PR merge 조건을 리뷰어 Approve만으로 할지 CODEOWNERS를 추가할지를 고민했습니다. 리뷰어만으로 할 경우 잘못된 설계나 문제가 있는 경우에도 불구하고 반영이 될 수 있는 문제, 그리고 코드리뷰 중 마찰로 인해서 진행이 안될 수 있어서 CODEOWNERS 는 백엔드 챕터리드, 프론트엔드 챕터리드, 그리고 Head of technology로 정했습니다. 최종적으로 리뷰어 1명과 CODEOWNERS 중 1명의 Approve를 받아야 Merge 할 수 있는 리뷰 구조로 정했습니다.
결과
과연, 의도대로 잘 되고 있을까요? 😅
8월부터 지금까지 개발 프로세스 중 한 부분으로 자리 잡혀서 실행되어 오고 있다는 점에서 개인적으로 합격점을 주고 싶습니다. 😊 API Spec에 대해서 공통된 용어의 사용에 대한 부분, 암묵적인 설명보다는 명시적인 설명을 적는 부분이 개선되었다고 생각합니다. 무엇보다도 API Spec에 대해서 기존에는 백엔드 개발자가 만든 대로 사용하는 측면이 많았었는데 이제는 명시적인 프로세스 안에서 프론트엔드 개발자와 백엔드 개발자가 하나의 PR안에서 의견을 주고받고 합의된 내용들이 API와 제품에 반영되고 있습니다.
하지만, 모든 부분이 순조로운 건 아닙니다. 😅
백엔드 개발자입장에서는 빠르게 구현하는 것보다 조금 더 번거로운 부분은 확실히 있습니다. 미리 swagger를 작성해야 하고 코드에 의해서 자동생성되는 경우, 한번 더 apidoc Repository에 올려야 하니까요. 하지만 이 부분은 결국 협업이 더 중요하고 함께 만들어나가는 제품이라는 점에서 조금 번거롭더라도 어쩔 수 없는 부분으로 인정하고 감당하고 있습니다.
또한 코드에 의해서 자동생성 swagger.yaml 경우, swagger 문법에 안 맞는 경우가 가끔 발생했고 그럴 경우, apidoc 사이트에 해당 API에 대한 문서 화면이 안보이면서 프론트엔드-백엔드 개발자가 잘못된 부분을 다시 찾는데 리소스가 낭비가 발생했습니다. 물론 이런 부분은 swagger 문법 lint check를 통해서 사전에 방지할 수도 있습니다.
리뷰의 경우, 저를 포함한 리드분들이 매니징 업무가 늘어나면서 밀리는 현상이 발생하기도 해서 오전 10시마다 슬랙 리마인더를 통해서 최대한 PR 승인이 CODEOWNERS의 부재 때문에 미뤄지는 것을 방지했습니다.

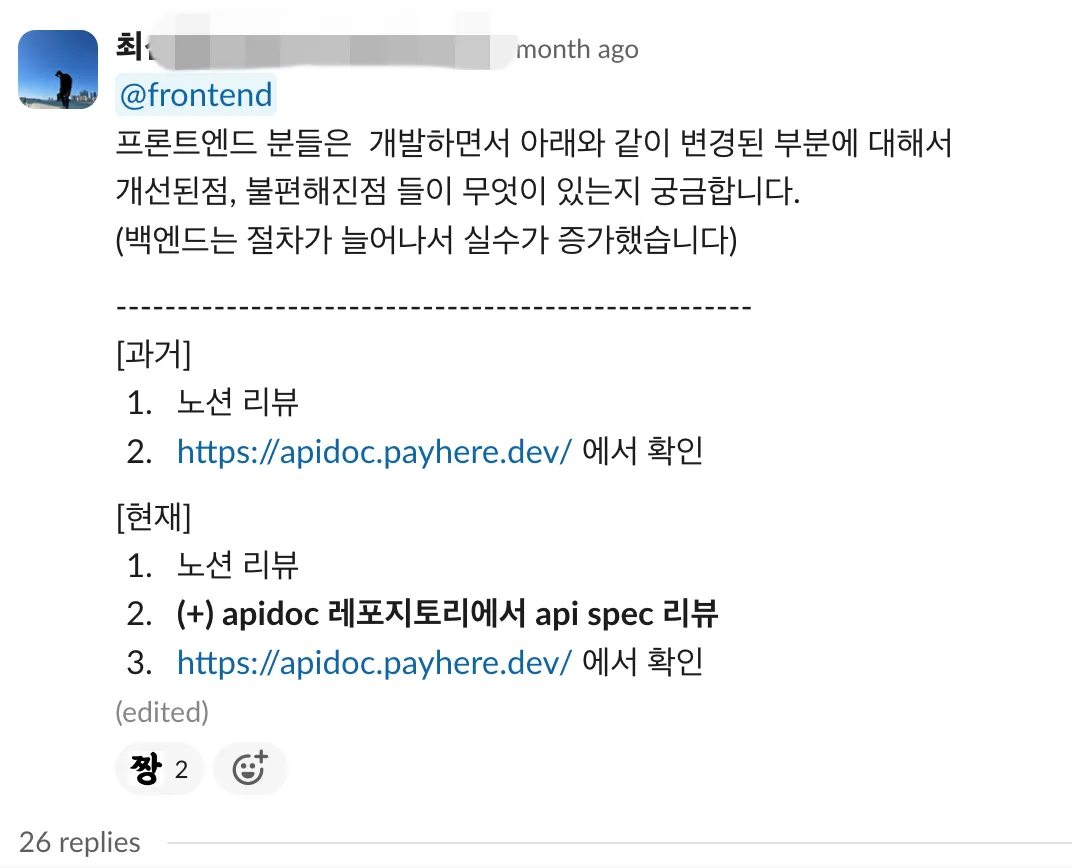
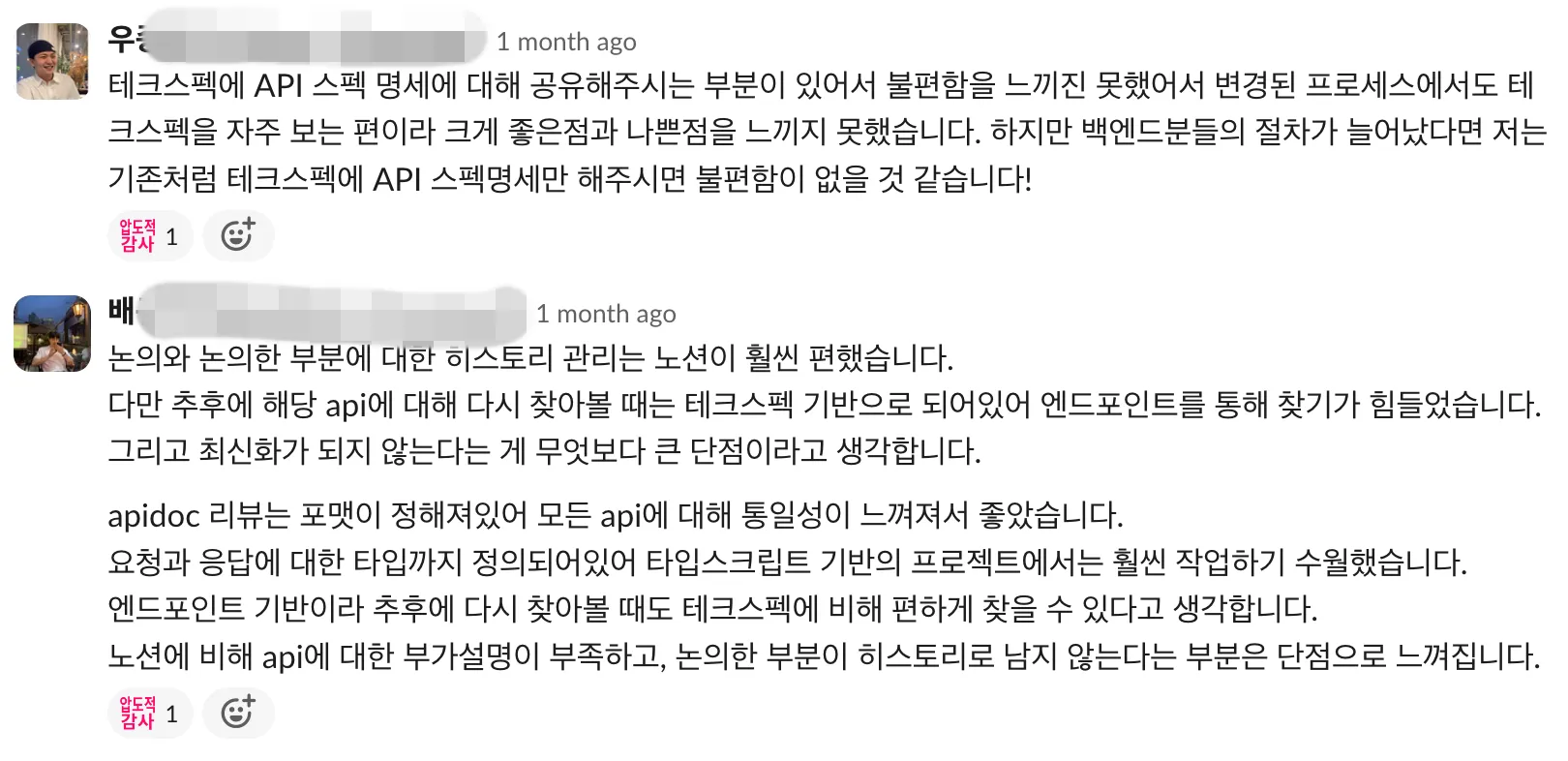
더 나은 대안을 찾아가는 여정
8월 정도부터 시행해서 5개월이 다되어 가는 과정에서 감사하게도, 구성원분들은 더 나은 대안을 찾아가는 여정을 함께 해주시고 계십니다. 협업하는 방식에 있어서 각자의 영역에서 불편한 점을 서로 이야기하고 그 안에서 계속 유지할 부분 그리고 변경해야 할 부분을 서로 이야기하게 되었습니다. 아직 이 방식을 유지하지만 기존의 우려했던 각 직군 간의 코드리뷰 상에서의 마찰이나, 딜레이 되는 부분은 없어서 CODEOWNERS 중 1명의 필수 승인 정책은 제거하기로 했습니다.



글은 여기서 마무리되지만, 여정이 끝은 아니라고 생각합니다. 앞으로 더 나은 대안들을 페이히어의 엔지니어들이 지속적으로 변화하는 구성원과 환경에 맞춰서 만들어 낼 것으로 기대합니다. 😄